In this topic, we will cover:
- Interactive project planning
- Use case diagrams
- Project tools.
Efficiency is key when it comes to planning a user experience project well. It is important that you spend your time wisely and maximise the user input for your client’s budget.13
Getting started with project planning
During the planning phase, write down the activities that will achieve the goals of the project. Make sure they fit within the project's:
- timing
- budget
- resource constraints.
Sometimes, you will plan a project before it has started; i.e. in the proposal stage, and other times it might be once the project has already begun.
Planning in the proposal stage may mean less pressure, however, you may also have less information available to you (such as budget requirements).
There are usually 3 phases to a UX project:
- Research phase: Learn as much as you can about your client’s business, goals, users and competition.
- Design phase: Design the project scope, functionality, how it looks and how it all fits together.
- Validation phase: Does the design actually work with the intended audience? You may pick up on problems when you test here so allow time for further design and testing.13
Project proposal
A website or app proposal is comprised of 2 documents–an external document and an internal one.
External document
This is a professionally designed client-facing document that is easy for the client to follow. It should include:
- the name of the project, project commencement and projected completion dates and both the client and author’s contact details on the cover page
- contents page
- an introduction of the client, the context, and the problem that needs to be solved
- communication of how the website or application will meet the client’s needs in terms of overall user experience (which includes visual design, information architecture and functionality)
- a simple timeline that corresponds to deliverables
- an agreement and contract with any terms and conditions.
Internal document
This is for the development team to use internally. It may include:
- research results and analysis
- strategic planning
- conceptual and visual designs
- reflection
- technical UML diagrams (use case diagram, activity/flow diagram)
- detailed timetable/Burndown chart (breakdown of hours, deadlines, deliverables for each stage)
- technical requirements (languages, code libraries, third party APIs and devices)
- development notes
- additional documentation required for the assignment.
Other sections
You may wish to consider including the following in your proposal documents:
- client overview
- problem statement, intention of site, identified requirements
- research (personas/target market, competitor analysis, user testing results and analysis)
- website analysis (for existing site)
- concept development with reasons for design choices that adhere to requirements that were identified in the planning stage (mood board/style tiles, typography, colour palette)
- information architecture (site map, wireframes, content, calls to action)
- high fidelity mockups to give close representation of what the site will look like (mobile version, link to online prototype)
- functionality (identified as a result of modelling the application’s behaviour using UML diagrams)
- SEO plan/strategy
- deliverables
- timeline/number of hours (corresponds to deliverables)
- budget/costs (corresponds to deliverables and number of hours).
What is the role of the project manager?

Project managers are essential–they set and help the team meet project milestones.
They do this by:
A good project manager helps to keep the design process on track, steering towards opportunities and coaching through challenges.
Having a project manager who anticipates and gets on top of roadblocks early is invaluable to a project team. This will allow the project team to focus their efforts on what they do best, and clients will appreciate this high-level problem-solving that lets the project move along smoothly.
When project managers handle communication and logistics, it leaves the rest of the team free to focus on productive work. The project manager should communicate with the client regularly to provide updates on progress and seek feedback. A good project manager links together the client, the project team, and any other important stakeholders.
UX project managers should keep up-to-date with current industry trends and best practices. Having a variety of clients and projects will help keep strategy and project management skills sharp.
It is useful to use the same collaboration tools as your clients for communicating, creating to-do lists and tracking project progress. This way, your clients can continue to use the same lines of communication that they are used to with your project team. Some examples of helpful collaboration tools are Slack, Teams, Zoom, Trello, Asana and ZenHub.
A good project manager needs to be able to handle both big-picture deliverables and day-to-day decisions. They bring together the right people where it matters. They must also uphold the company culture, keeping an eye on the team’s (and client’s) morale.
'While it is important to have a team that is collaborative and supportive, forming teams where each member can focus on their strengths is part of the secret sauce that allows project teams to deliver consistent, high-quality work.'14
Kanban
One approach to setting milestones and managing them is the Kanban (pronounced 'kahn-bahn') method. Kanban is a type of agile methodology focused on 'to do'.

Kanban is one of the best workflow methods to adopt when you are working towards becoming a more agile workforce.
Kanban = Signboard (Japanese)
Embracing Kanban is about evolution rather than revolution–begin with your current situation and consult your team on how you can start to take small actions to become more agile.
Kanban has 3 guiding principles:
- Start with what you do now.
- Agree to pursue incremental, evolutionary change.
- Respect the current process, roles, responsibilities and titles.
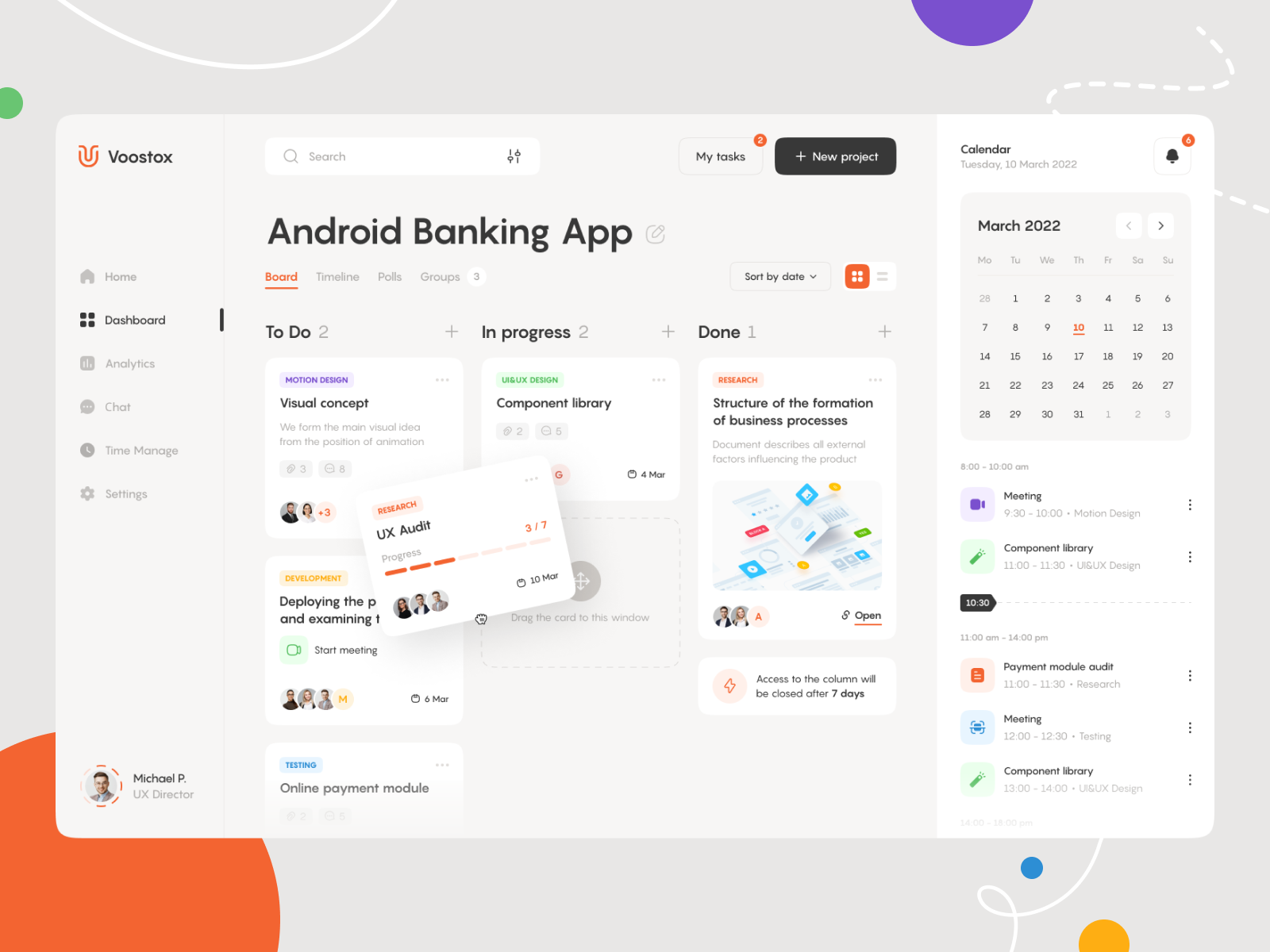
The Kanban board is at the heart of Kanban. You could think of it as a visual to-do list, which generally has 4 stages:
- Ideas
- To do
- In progress
- Done.
Write down small tasks on cards or sticky/post-it notes and stick them to the board under the relevant stage. Move each one along and feel the sense of achievement as you see them moving along to the Done stage!
There are some guidelines we should bear in mind when working with a Kanban board:
Use a physical or virtual board to track project progress and use as many stages as necessary. It may be that you only need ‘To do’ and ‘Done’; or you may use many more, such as Plan, Design, Draft, Build, Test and Deploy.
Kanban allows you to limit the number of items in ‘In progress’. For optimum efficiency, we shouldn’t be working on too many tasks at any one time. The board encourages us to keep moving things along so that we can fit new tasks on. Try a limit of 2 work-in-progress tasks per person initially.
Streamline the process; we are aiming for a smooth, fast flow from ‘To-do’ to ‘Done’.
Set out each task clearly. If everyone understands the tasks, then the team can have impartial discussions about progress and get straight to the point. You should check in on each task before moving on to the next one.
Discuss ideas for how the workflow can be improved. Limiting the number of work-in-progress tasks should drive the team to sort out any roadblocks as they appear.
More than just a board
Physical and virtual boards are used for the Kanban process.
There are advantages to both:
- Advantages of a physical board:
- draws attention
- visible to senior management
- can have team discussions standing around it.
- Advantages of a virtual board:
- can unite team members across different locations
- easy and quick to update.
Sticky notes
Sticky notes are a great tool to use to manually plan your project. It helps you to embrace your project and bring more order to your planning with a visual to-do list.

The following video shows you exactly how to use sticky notes in project planning.
Some of the advantages of using sticky notes are that:
- sticky notes are quick to use
- you can move them around
- all team members can contribute
- this method of involvement helps to build commitment from the team.
While sticky notes might assist you and your team in planning a project and resolving challenges, they are not a solution for all project problems.
Sticky notes are particularly useful for the following:
- identifying and structuring project tasks
- assigning resources to tasks
- weighing the pros and cons of alternatives
- identifying risk factors and actions for mitigation
- identifying project stakeholders.
Sticky notes have a way of easily attracting people into a naturally flowing debate because nearly everyone likes to write on them. You can transfer the plan to a digital plan for extra elaboration and refinement once you have your fundamental ideas jotted down on sticky notes.
Spreadsheets
A project management spreadsheet template is an effective tool for any project. Finding the correct project management solution is necessary to guarantee that your next project is completed on time and within budget.
Spreadsheets can help to:
- have scalable options that meet individual work preferences
- build uniform project parts
- boost speed
- improve collaboration
- maintain accountability for yourself and your team
- increase visibility in team priorities.
Burndown charts
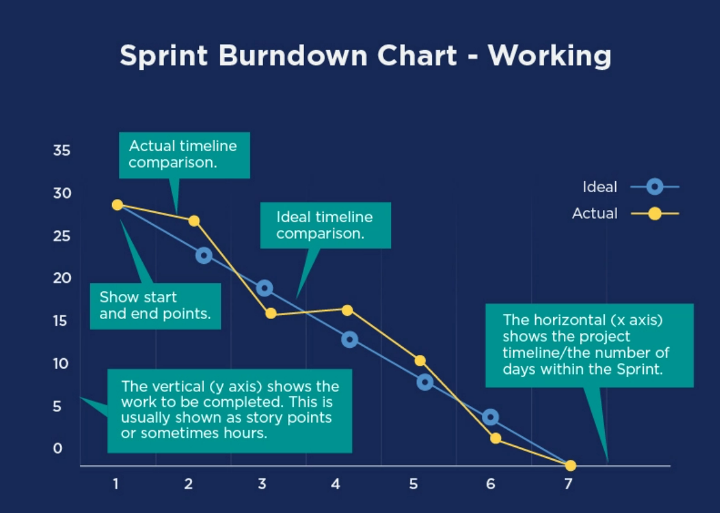
A 'burndown chart' is a graph that gives a visual representation of the work (deliverables) left to do in an agile or sprint project; tracking against the time it takes to complete the work.
This system can be helpful in setting deadline milestones during the planning stage of your project.

Scenario: You start your week off with a sprint team meeting. You find out there was a roadblock with development which will set you back a few days. Is there even enough time to finish everything by next week?
During a time-pressured situation such as the above scenario, it may be difficult knowing how your team will be able to fit in the work yet to be completed. This is when a burndown chart comes in handy.
By calculating the time it takes to complete tasks, resolve problems and test outcomes, you can create a visual chart that helps you to estimate the project completion date.
Burndown chart process
First, you need to estimate your effort/time. If your team needs to complete 80 hours of work over 5 days, that is an average of 16 hours per day. The following list of days outlines the total hours remaining at the beginning of each day:
- 80 hours
- 64 hours
- 48 hours
- 32 hours
- 16 hours
Next, you need to begin tracking your actual hours.
| Day 1 | Day 2 | Day 3 | Day 4 | Day 5 | Total | |
|---|---|---|---|---|---|---|
| Task 1 | 5 | 5 | 5 | 5 | 10 | 30 |
| Task 2 | 2 | 5 | 5 | 5 | 8 | 25 |
| Task 3 | 5 | 5 | 5 | 4 | 6 | 25 |
Now you can begin to plot both your estimates and your actuals onto a graph.
Do not worry if they are not straight lines; likewise, do not expect them to have exactly the same trajectory either--because in real life, issues arise and work has ebbs and flows.
This visual will make it easy for you to compare how you are tracking with your progress goals.
Trello
Trello is a visual work management solution that allows teams to brainstorm, plan, manage and celebrate their work in a collaborative, productive and organised manner.
A Trello board has 4 components:
- A board: Keeps track of the information.
- A list: For specific tasks.
- A card: Representing tasks and ideas.
- A board menu: The 'mission control centre' for the board.
Check out the following video to explore the 4 Trello components in more detail.
Collaborations in Trello
Team members can be in charge of a project or merely 'check in' for project status updates on a regular basis.
Ensuring that everyone in the team is on the same page leads to a better project collaboration experience. Members should be invited to the board so that they can be allocated, and collaborate on, assignments.
- 'Select a member of your team to add to your board by clicking "Invite" at the top of the board, or invite members by their email address or name.
- At the bottom of the Invite menu, you will find an easy-to-share invite link to your board. To begin collaborating, paste the special URL into a Slack channel or send it to external stakeholders through email.'15
Take a minute to learn more about How To Keep Track Of Your Work With Trello with this video.
Butler automations in Trello
The Butler feature helps you automate repetitive tasks by allowing you to build up automation, rules and instructions on your Trello boards.
'To add Butler's powerful automation to your boards simply click the Butler icon in the board menu and begin giving your board Butler-like things to do.
You can create the following types of automation:
- Rules that are instantly triggered by a set action.
- Buttons that run an action on a card or across an entire board in a single click.
- Due Date commands that run in relation to approaching or past due dates.
- Calendar commands that run at set calendar intervals.'16
Look at the following example where a Trello card is moved to the ‘Done’ list, and the Butler feature automatically checks it as 'marked'.

Trello can be the perfect tool to help a team be more productive. It gives the 'admin' power to project manage collaborators, which will lead to the success of any project.
What is a use case diagram?
A 'use case' is a description of a user's interactions with a system or product. A use case can define both success and failure scenarios, as well as any essential variants or exceptions.
The use case can be written or illustrated with the help of a use case model tool.
'The main goals of use cases are to:
- map out actions for a particular goal
- identify issues that are associated with reaching that goal
- determine how to fix these issues and how much time/money is needed to do this
- make the route to that goal a lot easier for future users.
'Although they can involve a bit of hard work, use cases are extremely beneficial:
- They can help you identify problems people may run into using your system, and eliminate or minimize these issues
- They can help you communicate these problems to others in an easy-to-understand format (for example, people in other roles at your company, clients, or even customers)
- They can help you identify what your system needs to do, rather than just what it is currently able to do (helpful for product management and roadmapping)
- They can be used in other areas of business, such as user documentation and assistance or project management/planning.'17
How to create use cases
'It is straightforward to write a use case, but it is not easy. You must be willing to break down your system into its smallest components and investigate how each one performs if you want to improve an existing process.
'Your use case design will probably be unique to your business, but every use case will have at least thrree elements:
- A user, or actor: The individual whose viewpoint you will consider
- A goal: What your user is hoping to achieve
- A system: The process that will allow your user to achieve their goal.
'The system is where you will spend most of your time, but it is essential to precisely define and consider all three of these. And while your use case will help you in project planning, it is a project in itself. You will want to use project management best practices as you work.'18
Use case diagrams are similar to flowcharts (see the example above), with stick figure images and text boxes that illustrate each goal. The text is brief, describing only the goals and actions. There should be only a few words, a title, and a few labels for each action.
There are many tools available to help you design use cases, and some even include a use case tutorial or guide to get you started.
Take a look at Visual Use Case to get started.
You will cover how to use these tools in more depth over the coming topics, but for now, we can take a look at 2 of the most common programming tools: Chrome DevTools and VS Code.
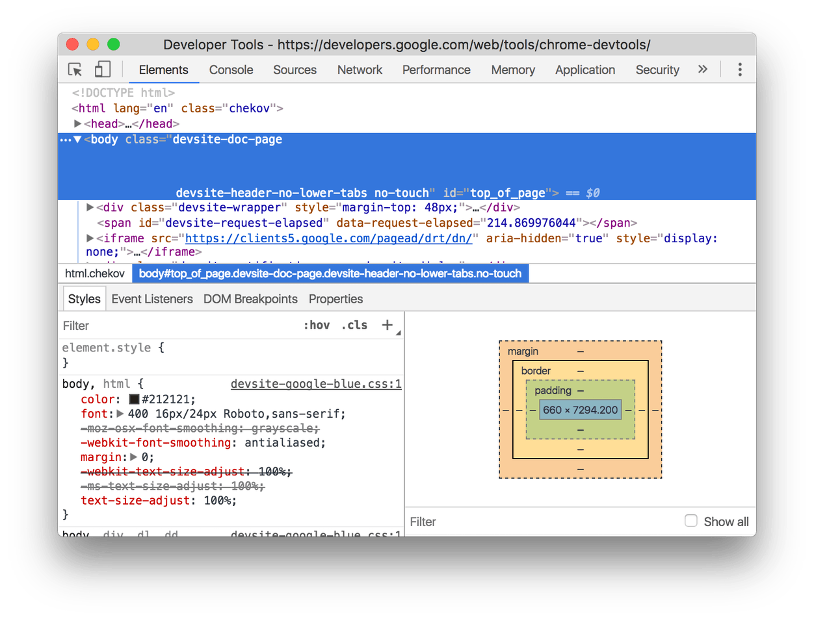
Chrome DevTools
Chrome DevTools is built into the Google Chrome web browser and allows you to use a range of tools to edit webpages or diagnose problems as you go. It works fast and you do not need to download any software to be able to use it.
Watch the video to see Chrome DevTools in action (covering topics such as debugging CSS and Javascript, prototyping and analysing load performance).
How do we open DevTools?
To work with the DOM (Document Object Model) or CSS (Cascading Style Sheets), find the element on the webpage, right-click, and then select ‘Inspect’ to open the Elements panel. For Mac, you can do this by pressing Command+Option+C, or for Windows, Linux or Chrome OS, you can also press Control+Shift+C.
The numerous panels (tabs along the top) may be a little overwhelming at first, but once you are familiar with each of them you will find out just how much you can do.

VS Code
Visual Studio Code (VS Code) is another tool available for learning to code in many programming languages.
VS Code gives you a helping hand if you are new to coding by highlighting code keywords in different colours and suggesting corrections for any mistakes you might make along the way. The LiveShare extension enables you to work remotely with others on your code using call and messaging features.
Check out the video for an introduction to VS Code.
VS Code also offers documentation to help you get started.
Knowledge check
Video player proposal
Your younger cousin has been learning HTML and CSS at school. They have created a website that tells the world about themselves. They want to include a page that shows off all their favourite videos, but they do not know how to achieve this.
Their birthday is coming up soon and you thought it would be cool to hand-code a video player app for them to use on their website.
You want to give yourself some credit, so have decided to include an 'About' screen to write about the developer (yourself). So, the app will have 2 screens: a Video Player screen and an About screen.
You have identified that the use cases for this project are:
- View Videos
- View Video Detail
- View Categories
- Filter by Category and/or Video Name
- View About.
Your task is to:
- Create a set of deliverables based on these use cases.
- Write a project proposal.
- Create a Kanban board with each deliverable being a unit of work, or 'To-do'.
- Estimate the number of hours for each deliverable.
- Estimate your available time for each day of your sprint.
- Set deadlines on each To-do.

