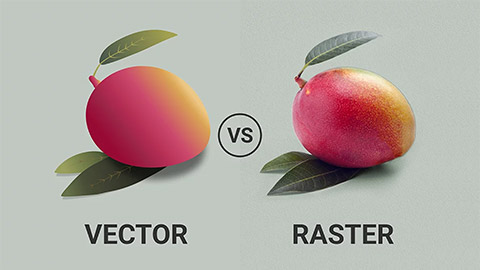
Vector vs Raster Graphics
Image files are divided into two categories – Raster and vector.
Raster images use pixel-based software, a camera, or a scanner to generate images. They frequently used on the web and are more common in general. File formats typically used are JPEG, PNG, and GIF.
Vector graphics on the other hand are math-defined shapes made with vector software and are less popular. They are utilised in:
- CAD - Computer Aided Drawing for example in architecture and engineering
- 3D modelling and animation
- Graphic design.
Vector graphics are also useful for processes like engraving, etching, and cut stencils that reproduce an image onto an object.
Watch the video for a quick overview about the difference between rasters and vectors.
Raster illustrations

A raster illustration is a computer graphic image made up of pixels arranged on a static grid.
A pixel is a tiny, solid-colour square made up of colours formed by subpixels of RGB (red, green, blue) light. A static grid is an invisible square pattern in the background where pixel(s) are arranged.
Every brush stroke adds pixels along the brush path when you use the brush tool to create a digital illustration—the number of pixels depends on the size of the Photoshop document and the radius of the brush you are using. The lens converts reflected light into small, coloured pixels that combine to make a realistic digital image while capturing a photo or filming a movie.
Raster images are resolution-dependent because each pixel is assigned to a grid space.
The number of pixels in raster images is fixed, so they cannot be resized without distortion. Given that there is greater possibility for colour blending when viewed from a distance, the image with more pixels has a higher quality (or resolution). At the same time, less pixels implies that when an image is scaled, it will appear little or ‘pixelate' since there aren't enough pixels to produce smooth shading.

From Everything You Need To Know About Film Grain and Pixelation, © Richard Photo Lab, n.d.,
Adobe Photoshop and GIMP are two raster-editing apps that designers use when creating graphics. Raster programmes can be used to create a website, an app, an icon, a banner ad, or any other electronic design.
Because of the amount of colour information they can carry, raster pictures are great for showing the subtleties of colour gradients and shading—for example, when retouching photographs or creating photorealistic graphics.
One of the most significant drawbacks of a raster image is its inability to be resized without causing jaggies or other distortions.
Vector illustrations

Vector graphics are mathematical calculations that produce lines and shapes by connecting points. Vector graphics may be zoomed and scaled to a specific size without pixilation.
When designing a vector illustration, artists make sure that each point is represented on coordinate axes in order to determine the path's orientation.
Vector illustrations are available in:
- EPS
- and SVG formats.
Artists can also define outlines more clearly and effectively. Vector illustrations are perfect for online illustrations, branding, and other similar projects because they have less flow or gradation.
Designers can quickly and simply generate vector drawings using native features in programmes like Adobe Illustrator. The calculations are performed by the computer.
Visuals are geometric in nature and resolution independent—you can scale up or down a vector image without affecting image quality because there are no pixels. When the size or position of the object changes, the computer simply recalculates the equations.
Unlike raster images, vector images can be scaled to any size without sacrificing quality.

From Vector vs Raster Graphics: What’s the Difference? © Graphic Wallet n.d.,
