Principles of Animation
When we consider a new project, we really study it… not just the surface idea, but everything about it.Walt Disney
Animation is everywhere and though people seem to enjoy the feel and emotion it attracts they do not realise the work it entails and how animators can creatively achieve this by breathing life onto a blank canvas.
Animation can be defined as the rapid display of a sequence of images to create an illusion of movement. The most common method of presenting animation is as a motion picture or video.
Everyone is exposed to animation whether it be through entertainment, education, advertisement, scientific models and studies, creative arts, gaming and so much more.
Think of your favourite animated movie. How do they make us believe that the objects and characters they have created are alive?
Simple, it comes down to the 12 principles of animation that were first introduced by Disney animators Ollie Johnston and Frank Thomas in their book ‘The Illusion of Life’: Disney Animation, which was originally released in 1981.
Upon retirement, Frank and Ollie began to piece together a book about their experience as animators for the Walt Disney Studio. They provide guidelines when animating an action or shot as well as a set of principles to follow when attempting to bring drawings to life.
The principles form the basis of all animation work. While created for hand-drawn animation, they still apply to digital animation today.
They are relevant for many different fields. The most obvious use is for animating a character design.
We will be focusing on the following 6 principles in this topic, and will explore the remaining 6 later on.
Timing within animation refers to the number of frames for any action used by the animator. This helps create the illusion that an action is abiding by the laws of physics. By adjusting the timing of a scene, animators can make that scene look either slower and smoother (with more frames) or faster and crisper (with fewer frames).
If you have many drawings that are very close together, the action of the drawing will be very slow. On the other hand, if you have fewer drawings further apart the action of your character will be fast.

When it comes to animation, timing is an important principle as it provides meaning to its movement. The speed of an action will define how the audience interprets the emotion behind the action. It plays an essential role when illustrating the emotional state of the character. The animator can establish this through varying the movements to show the characters mood, emotion, personality, and reaction.
Ease in/ease out is also known as slow in/slow out. This is used when the animator creates any action that needs time to speed up and slow down.
Consider a car, for example, it does not start and stop at the same speed. You will need to create and animate the car to gradually accelerate to reach the speed you want as well as slow down towards the end.
This is one of the most important principles designed to add realism to the movement of characters, otherwise it will look mechanical and robotic.
To achieve life-like motion, animators will draw more frames at the start of the action, less frames in the middle, and more frames again at the end of the action to create this slow-in/slow-out effect.
These also focus on the feeling of the animation. Think about the way it feels to be on a rollercoaster; as the ride reaches the crest of a hill the cars slow down for effect before dropping into the next plunge.
- Slow in/ease in: used at the start it is slowed down by having more frames closer together.
- Slow out/ease-out: used at the end it is slowed down by having more frames closer together.
Squash is what happens at the time of impact, while stretch occurs before and after the impact.
It can also act like a quick movement to get the character from one position to another.
This helps you create a sense of volume to your object or character as well as provide a sense of a cartoony appeal.
The general rule is that the FASTER and LONGER the fall, the BIGGER the squash and stretch.
Squash and stretch can act as a tool to emphasize speed, momentum, weight and mass. The more squash and stretch the softer the object. The less squash and stretch the stiffer the object.
You can also use squash and stretch to exaggerate facial expressions in a character as sometimes normal emotions are boring and uninteresting. An example may include a character being anxious by biting their nails furiously and looking anxiously with their eyes to the left and right. In an everyday situation that does not happen when we are feeling anxious, however, this technique is used to engage the audience.
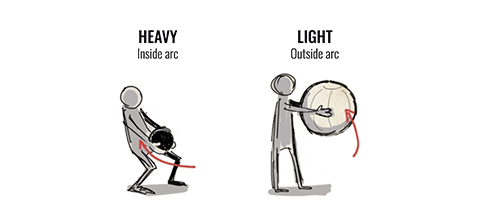
Most things flow in a natural and circular curve motion unless you are a robot, of course. Using the principle of arcs helps animators achieve a natural movement and direction for its characters and objects. An example may include when a head turns or an arm moves, rarely will it thrust straight in and straight out. Often natural movement will have a little curve to it.
A great example can be when a character is lifting an object; you can usually determine whether it is light or heavy depending on their body language. When lifting a lighter object the animator will have the object sit outwards of the character's body but the heavier it becomes you may place it close to the lifters body and create an arc to show the impact.
This way the audience gets a sense of the object/action simply by recognizing its arc.

Watch the following video to see how the arcs principle is effectively used in animation.
Anticipation is the lead up to an action, taking the audience through a planned sequence of actions that will lead them clearly from one activity to the next.
This usually occurs in three parts:

This supports the audience to become prepared for the next movement as they expect it before it occurs.
This is achieved by preceding each major action with a specific move, which can be as small as a change of facial expression or as big as a physical action – think about a character running and falling on a banana peel. With the use of anticipation, the audience will be able to see the character running as well as anticipate the slip.
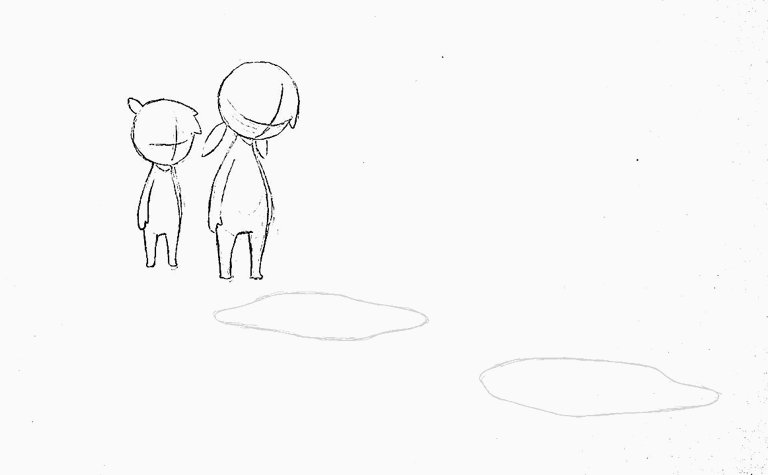
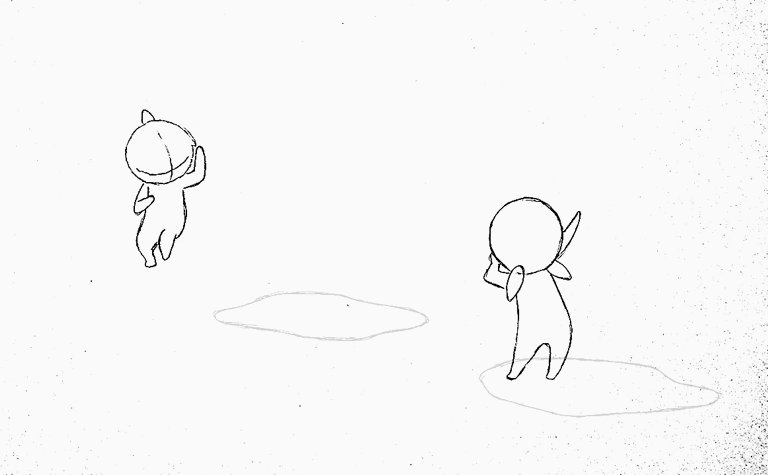
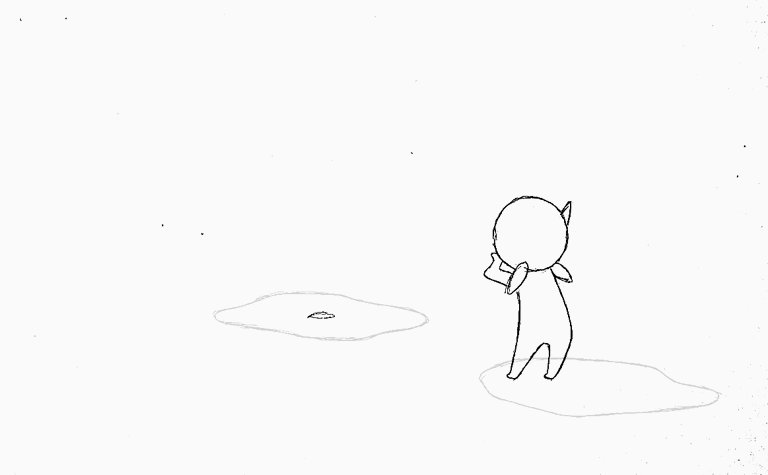
Another great example would include a ball falling off a ledge. If the audience did not witness the ball rolling, they would not be able to anticipate that it would fall off, therefore making this movement feel unrealistic.
If we do not have anticipation the audience will not process what is going on and the action will be complete before they even knew it.
Anticipation is important to animators as it provides their animation with a sense of realism as well as helps the audience predict what is to come. This is needed when evoking emotion as well as telling a story.

These are two main approaches to animation that animators use to draw out key poses that they would like their character to take.
Using the approach straight ahead, the animator will begin with the first drawing and continue to the next and so forth. Which is how the name straight ahead came about as they are working from the first drawing in the scene and progressing in a chronological order.
This is different when using pose to pose animation as with this strategy they draw out the key poses in an animated scene, the beginning and end and once they are complete the animator will go back to fill in the in-between drawings.
Animators can use whichever technique suits them or may alternate between both depending on the scene or animated action shot.
Pose to pose is usually more effective when creating action scenes as animators will create the first and last shot and then work backwards. This way it stops the animator from worrying if the character will end up in the right place, or even change size or level. It gives them the control to decide where the character will end up ensuring which ensures consistency. If they were to make a mistake, they can work within the shots in the middle without impacting on the whole animation. However, if they chose to use the straight-ahead technique may be forced to change the whole drawing.

Straight ahead on the other hand is more effective for unpredictable animation including fires, water, clouds, and explosions. This is due to their nature of being natural and unconfined.


