In this topic we will cover the following:
- Open-source code
- Usability
- Web Standards and Accessibility
- Inclusion.
A community of coders
Open-source code is publicly accessible code that can be seen, modified, and distributed by anyone. It is built on understanding openness and working collaboratively to solve problems. Contributors range from employees at competing tech companies to unpaid hobbyists and students.
Contributors work together on open-source community projects. The software is released under an open-source license allowing anyone to access the source code.
The proprietary or closed-source code can only be legally copied, inspected, or modified by the organisation or people who created it.14
GitHub is the largest development platform in the world with over 73 million developers and 4 million organisations contributing to open-source code.
Why give away code?
Many contributors are unpaid. And those that are paid, may be collaborating on open-source community projects with business competitors. What motivates someone to contribute to the open-source movement?
- Developers earn respect by sharing code and contributing to problem-solving.
- Build and promote expertise.
- Gain experience reading code produced by other people and fixing bugs.
- Contributors that have benefited from other people’s open-source code see it as a way to pay it forward.
- Some developers can earn money from platforms such as GitHub Sponsors.

Using open-source code
Source-code is freely accessible with an active community. Code is continuously improved. It is peer-reviewed, reliable, flexible, and the code is free. You are not locked into a vendor – you can take your modified code with you – and open collaboration means you can find help from a variety of contributor.14
Open-source code powers some of the world’s biggest tech companies. It protects our personal data and encrypts national security information. The code for Facebook’s user interface, Google’s Android OS, and Goldman Sachs data modelling programme are all open-source.
However, a reliance on unpaid volunteers can present problems.
Successful businesses are making money from code created by volunteers that code in their evenings or weekends for fun. Popular projects are so widely used that businesses cannot function without them. Critical systems end up being maintained by volunteers with zero professional obligation. These volunteer contributors often experience intense burden and guilt in maintaining code.
Heartbleed bug
In 2014, a serious flaw in OpenSSL – the encryption technology that secures the web – was discovered. The bug was dubbed Heartbleed.
The Heartbleed attack generally focused on servers. Cyber attackers extracted secret keys, passwords, and personal information including credit card numbers. Secret keys can be used to unscramble encrypted data and gain access to sensitive information. Google, Facebook, Dropbox, Netflix, Yahoo, and Amazon Web Services were all affected.
OpenSSL is an open-source project, created and maintained by volunteers. Yet it is one of the most popular SSL (Secure Sockets Layer) implementations globally. SSL is most commonly recognised by the little padlock icon in the web browser that shows the user their connection is secure. Despite OpenSSL supporting multi-billion-dollar companies and forming a core part of the Internet’s infrastructure, when the Heartbleed attack happened, OpenSSL had only 15 active developers. They typically were receiving USD 2,000 a year in donations and had just one employee.
Fortunately, the Linex Foundation, IBM, Intel, Microsoft, Google, and others came together to fund work to secure OpenSSL. Heartbleed certainly brought the ramifications of relying on an unpaid workforce into full view.15
Who is using your code and for what?
The de facto values that open-source was founded on are meritocracy (may the best code win), volunteerism, and neutrality. But the last of those values – neutrality – is starting to be called into question.
Technology is neither good nor bad, nor is it neutralKranzberg, M 1986
In 1986, Melvin Kranzberg published an article on “Kranzberg’s Laws” with the first of these laws addressing the morality of technology and unintended consequences. Technology is not morally neutral – it is morally ambiguous.17
Traditionally with open-source, developers release their code into the world and have no say in how that code is used. And this was seen as totally in line with maintaining neutrality. But some developers want to see this change and recognise that it is not possible for technology to be morally neutral. They want open-source licenses to respect human rights and our planet. Others think restricting use is contradictory to the original values of open-source and impractical to police.
Code on the battlefield
In 2018, Microsoft employees learnt of a USD 480 million contract to supply the US Army with augmented-reality headsets, intended for the battlefield.
Employees wrote a letter in protest proclaiming: ‘We did not sign up to develop weapons.’
In 2019, the US Air Force announced it was using open-source software for F-16 warplanes. In that same year, Seth Vargo, the author of several open-source libraries, learnt of a contract between software automation company Chef and U.S. Immigration and Customs Enforcement (ICE). When he discovered the contract, he deleted his code in protest. However, the open-source establishment denied Vargo the ability to control his work and restored the code the next day.18

Design that is effective, efficient, and satisfying
A well-designed website means users can do what they need to do without thinking. Usability is how we measure this.
The International Organisation for Standardisation (ISO) sets out the standards for usability in ISO 9241-11 Ergonomics of Human-System Interaction. The standard defines usability as the ‘extent to which specified users can use a product to achieve specified goals effectively, efficiently and with satisfaction in a specified context of use’.19
Usability may overlap with accessibility when “specified users” includes people with a range of disabilities and “specified context of use” includes accessibility considerations such as assistive technologies.
Design is not just what it looks like and feels like. Design is how it works.Steve Jobs
Practical evaluation
We know as users of the web that usability matters. If a website is not intuitive, we will flee. We certainly will not go looking for an instruction manual. So how do you measure usability on a practical level and ensure web design is usable? Shneiderman (2018) sets out five key things to evaluate to assess usability.20
- Time to learn: How long does it take a typical user to learn the actions required to complete a task?
- Speed of performance: How long does it take a typical user to carry out standard tasks?
- Rate of errors by users: How many errors did the user make? What kind of errors? And how did they recover?
- Retention over time: How well do users retain their knowledge a day later? A week later? A month later?
- Subjective satisfaction: Lastly, from a qualitative point-of-view, how much did users like using various aspects of the interface? Use open-ended questions or sliding scales to evaluate their preferences.

Addressing discriminatory aspects
Accessibility in web design is addressing discriminatory features that impact the user experience for people with disabilities. Web accessibility is about ensuring equitable access so that everyone, regardless of abilities, can perceive, understand, navigate, and contribute.
‘Increasingly, a person’s economic success depends on equal access to digital content and services. University classes take place online, job postings are made online, and job applications must be submitted online. Prices are often lower when using a company website instead of calling the company on the phone. When people with disabilities have equal access to digital content and services, they have access to the full range of economic opportunities’.20
One of the first steps in designing accessible web content is recognising exclusion. Identify the problem – exclusion – and turn it into an opportunity to innovative ideas and problem-solving. Put people at the centre of the design process and have diverse perspectives every step of the way to achieve genuine insight.21
In the following video, learn how Microsoft create digital designs that are responsive and unbiased.
The narrator spoke of using open-source to gather many voices to think of new ways to be inclusive. Did you notice that a range of people with diverse abilities was included in brainstorming and problem-solving? Why is it important to include diverse perspectives in problem-solving?
Web Content Accessibility Guidelines (WCAG) provide guidance on the technical aspects of accessibility. But they should be understood in the context of usability processes to ensure that they are not just technically accessible but also functionally accessible.22
Accessible content benefits all
Web accessibility benefits people with disabilities, including auditory, cognitive, neurological, physical, speech, and visual. It also benefits people without disabilities, including:
- People use devices with small screens such as mobile phones or smartwatches.
- Older people with changing abilities.
- People with temporary disabilities such as a broken wrist.
- People with situational limitations such as not being able to listen to audio or in bright sunlight.
- People with slow Internet connections or limited data.22
‘Everyone has abilities and limits to those abilities. Designing for people with permanent disabilities results in designs that benefit people universally’.21
Web standards
Content should be perceivable, operable, understandable, and robust. What do these terms mean in practice?
The following is a summary of the Web Content Accessibility Guidelines (WCAG) 2.0 from the World Wide Web Consortium.23
'Perceivable
- Provide text alternatives for non-text content.
- Provide captions and other alternatives for multimedia.
- Create content that can be presented in different ways, including by assistive technologies, without losing meaning.
- Make it easier for users to see and hear content.
Operable
- Make all functionality available from a keyboard.
- Give users enough time to read and use content.
- Do not use content that causes seizures or physical reactions.
- Help users navigate and find content.
- Make it easier to use inputs other than keyboard.
Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
- Maximize compatibility with current and future user tools.’
Access the full guidelines: Web Content Accessibility Guidelines (WCAG) 2.0
Accessibility features are not hard to implement. And accessible web design does not necessarily change how information is presented visually – it is about good coding in the background. For example:
- Including alt text for all graphics. If the image displays text, make sure the text is included in the
alttext. Decorative images do not need to be described, instead use<img alt="">. - In tables and forms, use descriptive labels to assist with identification such as
"First name"and"Last name"rather than"Field 1"and"Field 2". - Nest headings by rank (or level) starting with
<h1>as the most important and down to<h6>the least important. Do not skip levels and always use heading tags rather than manually styling the fonts.

Nothing about us without us
Inclusion is about diversity and including all people. It may also be referred to as “universal design” and “design for all.” The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) (2010) identifies a range of issues that inclusion considers:
- Accessibility for people with disabilities
- Access to and quality of hardware, software, and Internet connectivity
- Computer literacy and skills
- Economic situation
- Education
- Geographic location
- Culture
- Age
- Language.22
Walk in the user’s shoes
If we only consider our own point of view when designing, we will create websites that are easy for people like us to use but challenging for everyone else. Throw out the idea of using your own abilities as a baseline. Aim to create physically, cognitively, and emotionally appropriate websites for all.
A common mistake is to assume that inclusive design means creating one design that serves everyone. But inclusive design is actually about designing diverse ways for everyone to participate and belong.
Consider closed captions on video. The designer ensures closed captions are available, but the user has the autonomy and flexibility to choose if these are enabled or not. Watch the video about inclusive design and how solving the barriers one faces makes a better experience for many.
Did you spot that there was a sign language interpreter in the video? Did you notice that you had the option of selecting to have closed captions off or on and in Chinese, Dutch, English, French, German, Japanese, Portuguese, or Spanish? There was also a link to an audio described version.
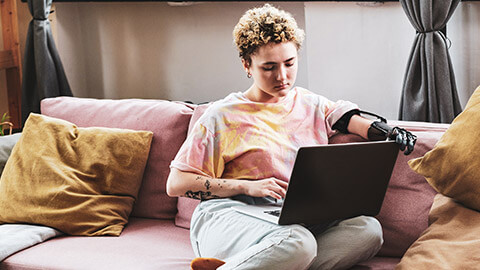
Think about how solving for one can extend to many. In the following image slider, we have someone with a permanent disability, someone with a temporary disability, and someone with a situational limitation. This is called the Persona Spectrum.
Toolkits for accessible web design
Google, Microsoft, and Apple have all created comprehensive guides to inclusive and accessible web design. Bookmark these resources to assist you in creating accessible web content:
In this topic, we learned about accessibility and ethics as related to web design.
We reviewed open-source code. This is code that is publicly accessible. It can be seen, modified, and distributed by anyone. It is built on understanding openness and working collaboratively to solve problems. Open-source code can be extremely powerful, and a great space for collaboration. However, coders should consider the ethics related to open-source, including who is using your code for what purposes.
We considered usability and the importance of considering usability when designing a website. The International Organisation for Standardisation (ISO) defines usability as the ‘extent to which specified users can use a product to achieve specified goals effectively, efficiently and with satisfaction in a specified context of use’.19
Usability is assessed on 5 factors:
- Time to learn
- Speed of performance
- Rate of errors by users
- Retention over time
- Subjective satisfaction.
We also covered accessibility and inclusion.
Accessibility in web design is addressing discriminatory features that impact the user experience for people with disabilities. Web accessibility is about ensuring equitable access so that everyone, regardless of abilities, can perceive, understand, navigate, and contribute.
Web Content Accessibility Guidelines (WCAG) provide guidance on the technical aspects of accessibility. They should be understood in the context of usability processes. The Web Content Accessibility Guidelines (WCAG) 2.0 set out that content should be perceivable, operable, understandable, and robust.
Accessible content benefits all including those with permanent, temporary, and situational disabilities.
Inclusion is about diversity and including all people. It may also be referred to as “universal design” and “design for all.” The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) (2010) identifies a range of issues that inclusion considers:
- Accessibility for people with disabilities
- Access to and quality of hardware, software, and Internet connectivity
- Computer literacy and skills
- Economic situation
- Education
- Geographic location
- Culture
- Age
- Language.
Knowledge check
Additional resources
Here are some links to help you learn more about this topic.
It is expected that you should complete 12 hours (FT) or 6 hours (PT) of student-directed learning each week. These resources will make up part of your own student-directed learning hours.
- Official accessibility for web report
- WATCH: Designing for Accessibility Overview

