In this topic we will cover:
- Overview – What, how, features, benefits, challenges
- WordPress plugins
- WordPress widgets
- WordPress themes
- WordPress video tutorials.
What is a Content Management System?
A content management system (CMS) is a software application that allows people to create, manage, and edit website content. Many CMS are designed to require very little specialist technical skills. Users can simply drag and drop content blocks and select themes without writing code.
A good CMS is not limited to just delivering content though. Many have inbuilt workflow management capabilities, the ability to store and retrieve assets, and can be integrated with other systems.
There is a huge variety of CMS on the market. From free open-source systems like WordPress, Joomla, and Drupal to paid ones. Some require little to no coding expertise (Wix, Squarespace, WordPress) whereas others require programming and coding expertise (Joomla, Drupal).
How does a CMS work?
Instead of creating lines of code and uploading to servers, users can simply write and upload content to an easy-to-use interface. Content can be rearranged using drag and drop, and themes are applied to change colours, fonts, buttons, etc.
If CMS makes it possible to build a website without coding, what is the point in learning how to code? Coding allows you to build customised websites and solve specific problems. You can also use code with a CMS to enhance and customise a website built on a CMS. Watch the video to compare hand-coding and using a CMS briefly.
Features
Core features of a CMS include:
- Indexing, searching, and retrieval. Can you easily search the CMS by attributes such as publication dates, author, and keywords to find content?
- Version control and revision. Content can be edited, and changes tracked.
- Publishing functionality. Templates, wizards, and other tools can be used to create and modify content.
Other popular features include search engine optimisation (SEO), integrated and online help, group-based permission settings, content hierarchy, minimal server requirements, and integrated file management.
Popular CMS
People who intend to build a website fall into four broad categories:
- Developer. They are comfortable with coding but not with design.
- Designer. Has a great eye for design but not in writing code.
- Designer-developer. Equally talented in both the design and coding aspects of web development.
- Non-technical. They are not familiar with the details of web design and development.
There are many CMS on the market. These systems all have the same goals, which are:
- To help users create professional websites easily and quickly.
- To empower web designers who are not code-savvy in designing, developing, and hosting websites so they can build websites without relying on professional web developers.
- To provide web developers with beautiful and effective web templates.

Which CMS powers the web?
In 2021, there were more websites built on WordPress at 41% than hand-coded at 36%. When you exclude hand-coded sites and look at the market share of just content management systems, it is obvious who the powerhouse is.24
Building a website using a CMS
Thinking of building a website using a content management system? If so, the general process looks something like this:
- Purchase web hosting and a domain name.
- Install the content management system of choice on the webserver.
- Configure the content management system to dictate how the site will look and its functions.
- Start writing content using the content management system’s interface.
It is surprisingly simple!
WordPress has the biggest market share, so we will look in-depth at how to build a website using WordPress. But when working on a web design solution, remember to consider the project brief and goals of the website. Shopify may be better if you are building an e-commerce site, Squarespace or Wix for a portfolio, and Joomla or Drupal if the solution needs to be quite bespoke and complex.
WordPress
A free open-source CMS
WordPress is a publicly available source code/information made readily available to be used, modified, and redistributed.
CMS
A content management system is a computer software used to manage the creation and modification of digital content. A CMS is typically used for enterprise content management and web content management.
Why uses WordPress?
One of the most powerful blogging and website CMS available. Provides a quick and easy way to build and edit websites with ease.
- WordPress powers 37.8% of the internet.
- Similarly, WordPress powers over 75 million sites on the web.
- A Google search of ‘WordPress’ gets you about 2,060,000,000 results.
- There were 30 million Google searches for WordPress in December 2018
- 4.7% of top 100 Websites are powered by WordPress.
- WordPress.com users produce about 136.2 million new blog posts and 77.7 million new comments each month.
- Every day more than 1014 WordPress sites and 496 WooCommerce stores join the top 10 million websites tracked by W3Techs
Posts versus pages
Here are the main differences between posts versus pages.
Pages (using navigation)
- Static content
- No user interaction
- Web page style
- Published as individual objects
- Organised by parent/child - Hidden publication date
- Hidden Author
- Comments off by default
- Timeless, static, permanent (will always be there - think main menu items)
Posts (blog style)
- Dynamic content
- Enables user interaction (comments)
- Blog post style
- Published in a stream
- Organised by categories, tags and publishing date
- Sortable by Author
- Comments on by default
- Timely, Current, Relational, Sortable, Often Shared (i.e magazine articles, portfolio items - think social media)
Social media is another thing to consider. Will it be shared on social media platforms? Posts allow you to do this, whereas pages do not.
CMS Analysis
Choose a theme and answer the questions below. Once completed, share your analysis in the forum.
- Required features - List your required features
- Theme features - List the theme features
- Free vs premium - Consider budget for project
- Responsiveness - Is the theme responsive, include evidence screenshot.
- SEO - Is the theme SEO friendly, include evidence screenshot.
- Customization - What can be customised through the customizer? fonts, colours, layouts, etc.
- Browser Compatibility - What browsers are compatible? Include evidence screenshot.
- Plugin Compatibility - List any plugins that need to be considered for compatibility.
- Support - Where can support be found
- Check & Test - What do the star ratings and reviews suggest? Test it and include notes on performance and functionality

What are WordPress plugins?
A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to WordPress such as a gallery, slideshow, etc. WordPress plugins are written in PHP and integrate seamlessly with WordPress. In the WordPress community, there is a saying that goes around:
“there’s a plugin for that”.
Plugins make it easy to add features to your websites without knowing any code. There are thousands available for free to download at the official WordPress plugin directory. There are also tons of amazing commercial plugins available from third-party companies and developers.
With WordPress, you may construct practically any type of website (not just blogs). On the WordPress.org plugin directory, there are currently over 48,000 free plugins accessible. Furthermore, there are thousands of premium WordPress plugins available for purchase from individual developers and companies.
There are WordPress plugins to improve SEO, boost performance, add contact forms, social media buttons, create galleries, and so much more.
Plugins can be small and offer just one tiny little feature (like adding an image to the sidebar).
Watch the following video to gain a better understanding of how WordPress plugins work.
How do WordPress Plugins work?
A plugin is a piece of software or an app that has a collection of functionalities.
It enhances a WordPress website with several new and valuable features and functions. WordPress is written in a way so that other developers can add their code to it. WordPress also gives developers the option of storing data in the database. Plugins can use WordPress content types, categories, and custom fields, allowing users to store more than merely posts and pages. Plugins are powerful tools that can modify the look and feel of the website. It can turn the website into a fully functional online store, a business website, and other things.
How to install a free plugin
Login to your WordPress admin area.
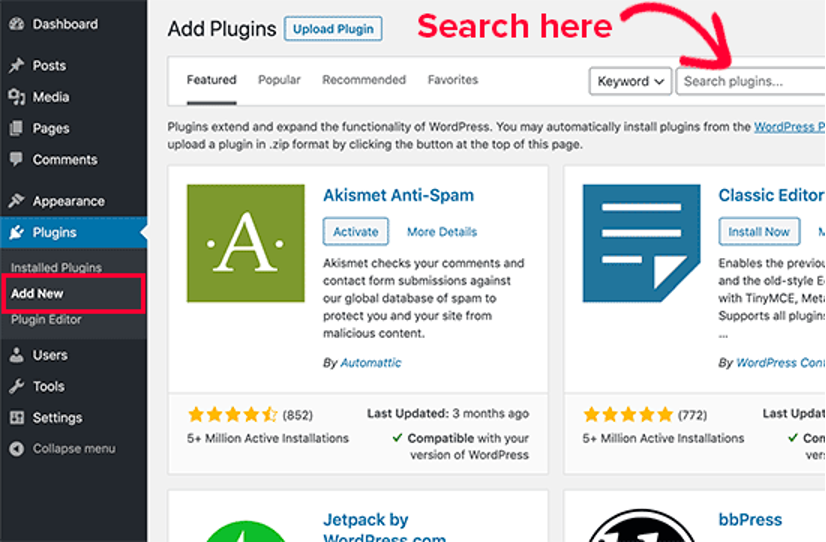
- Search for the word “Plugins” on the sidebar menu on the left-hand side.
- Click on the “Plugins” menu.
- Click the “Add New” button at the top of the page, and you’ll land on the WordPress plugin directory page. Here, you can find all the free plugins for the site.
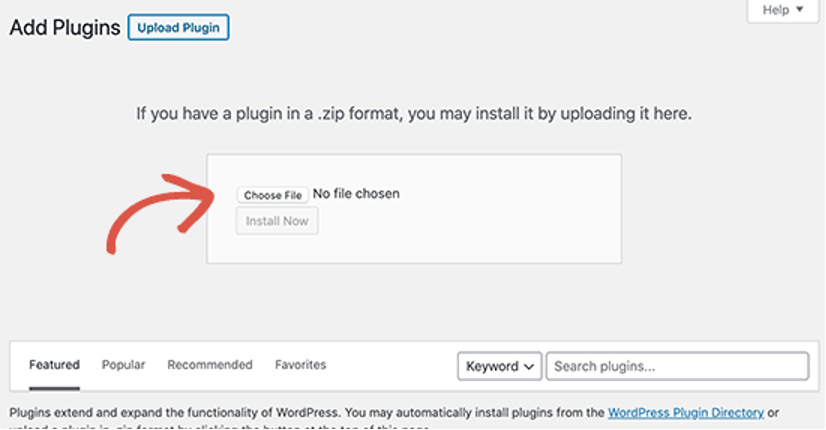
- Search for the plugin that to install by typing the name of the plugin in the search button.
- Hit the “Install Now” button after searching for the required plugin.
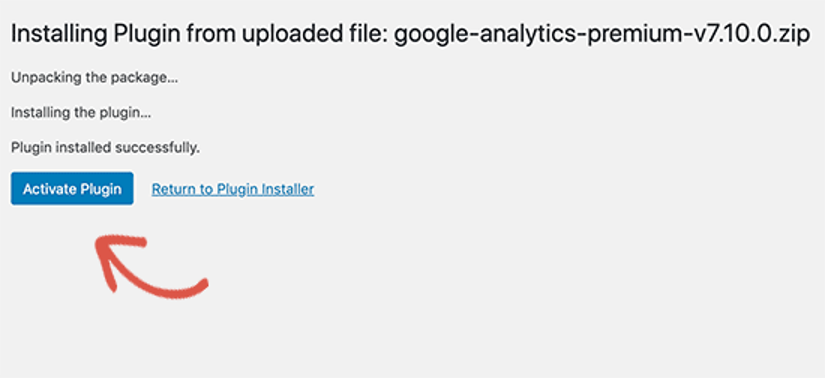
- After completion of the installation process, activate it.
- Simply hit the “Activate” button, and the plugin is ready to use.



Watch the following 15 min video to see which plugins are used the most and optimise the webpage best.
Idea integration with a WordPress website
An idea exchange — or ideation — is simply the presentation, discussion around, voting on, and planning new concepts and ideas to improve a process, technology or workflow. An idea could be for a product feature, a service, a community, customer service or more — any area where idea-based collaboration is desired.
(Integrating Ideation with a WordPress Website: Your Idea Counts!, 2021)
The concept of idea exchange, also known as ideation, isn’t new, and there are several strong software platforms built for ideation on the market
A WordPress plugin is small, inexpensive, and simple to administer, and it requires no additional integration work to be up and running immediately. As a result, an ideation plugin was created. Your Idea Counts! is a WordPress idea exchange plugin that streamlines the process of gathering, improving, and implementing business ideas from start to finish.
Things to be aware of when choosing plugins
The vast majority of plugins are free, so it is essential to note that they usually do not come with tech support. For this reason it is important to be careful when choosing which ones you want to install on your site. Although there are plugins that can do virtually anything, some are much higher quality than others, with some of the poorer quality plugins creating security vulnerability. In order to choose the right ones, you should research the following:
- How many downloads does it have?
- How long has it been since it was updated?
- Is it compatible with the latest version of WordPress?
- Are people getting answers to their support questions?
- What type of rating does it have?
WordPress Security, Wordfence Security and Updraft Backup Plugin
The very first security plugin that we’re going to install is Wordfence. This is because on average, 30,000 new websites are hacked each day. Check out these live stats on how many sites are being hacked at this moment.
WordPress sites can be an easy target for attacks because of plugin vulnerabilities, weak passwords and outdated software. Follow these instructions to improve your site’s security:
- In your Dashboard, go to Plugins > Add Plugins
- Search for Wordfence Security
- Select > Install Now
- WordPress will now download and install the plugin for you. After this, you will see the success message with a link to activate the plugin or return to plugin installer
- Select > Activate Plugin to activate the plugin on your WordPress site
- You have successfully installed your first WordPress Security plugin!
- Let’s do the same with UpdraftPlus backup plugin.
NOTE: Make sure to research all of your plugins before installing. Install to a test site first if you are unsure of the their compatibility with your theme.
Cross-site Scripting (XSS) Attacks
Watch the video below to learn about cross-site scripting attacks.
Consider how you will use this information when creating a WordPress site.
Research Plugins
Choose 2 plugins that you think are good and may wish to use in the future or in your Portfolio Website.
Research these plugins, implement and evaluate some of thse questions:
- Do you need a plugin to do the job that your plugin is doing?
- Are there other plugins that perform the same functionality? If so why did you choose this one?
- How easy is it to configure?
- Did you notice any negative effects on the sites performance?
- Any further suggestions/comments?
- Include screenshots of your plugin and your plugin in your website.
- Chosen plugin name. How many downloads?
- Last updated. Compatible with latest WordPress?
- Support offered. What is the support system like?
- Are there other plugins that perform the same functionality?
- Why did you choose this plugin over the others?
- How easy was it to use?
- What was one problem you encountered?
- Did you create any additional CSS?

What are WordPress Widgets?
A WordPress Widget is a small block that performs a specific function. You can add these widgets in sidebars, footers, and other areas (also known as widget-ready areas on your web page).
Without having to write any code, each widget can add a feature or function to the site. Menus, popular post lists, calendars, banner adverts, social icons, and other widgets are common additions to websites. Widgets can assist visitors in navigating the site and encouraging them to do activities such as signing up for a newsletter or following a business on social media.
Widgets are simple to use and may be placed to one of the theme's widget regions by dragging and dropping them there. Go to the Appearance > Widgets page from the admin sidebar to see a list of available widgets.
Widgets can be easily dragged and dropped into a specific widget area. You can find the list of available widgets and widget areas by going to the Appearance > Widgets section in your WordPress Dashboard.
Widgets in WordPress allow you to add content and features in the widgetized areas of your theme which is mostly the sidebar. However, these widget-ready areas can be in the header, footer, sidebar, below content, and basically any other area in your theme. The available widget areas that you have in your theme will vary from theme to theme.
Most WordPress themes are widget ready and have multiple widget areas. However themes are NOT required to have widget areas. If you do not see any widget areas, then it means that your theme does not support widgets.
There are many different types of widgets. WordPress by default comes with several widgets including categories, tag cloud, navigation menu, calendar, search, recent posts etc. If you drag the recent posts widget in a widget area, then it will contain a list of recent posts.
Widgets are mostly standalone areas of code that perform a certain function. Plugins often add their own widgets to give users more control over the display of plugin functions. An example of a plugin widget would be OIO Publisher which allows you to add a specific banner ad zone in your widget areas by using the widget.
Add Google Maps Widget
- Go to Plugins > Add New and search for Google Maps Widget.
- Install and Activate this plugin.
- Go to Appearance > Widgets and add this plugin to a sidebar.
- Enter the settings you want and save.
- Go to your page to view your map.
- Go through the same steps to add a social media widget to your footer
A WordPress theme is a collection of files (graphics, style sheets, and code) that determine how the blog or website looks.
Themes may affect anything from the website's layout to the colours of your hyperlinks. It's common to think of a theme as a "skin" for your website, but they are much more. The website's theme determines how it looks, feels, and functions. The Colour palette, layout, and stylistic components all fall into this category. Watch the following video to experience how WordPress themes work visually.
In a nutshell, there are two types of themes. A multipurpose theme can be used for a variety of themes and types of sites. They usually include a variety of pages, extensions, scripts, widgets, and tools to provide more customization possibilities, independent of the site's purpose.
While niche-specific themes can be customised, they are usually targeted to a single topic or industry. They won't have as much adjustability as versatile themes, but their streamlined functionality will be laser-focused on the specific requirements needed for the site.
When it comes to choosing a WordPress theme, there aren't many right or wrong answers.
In essence, the website's theme directly reflects the brand and directly impacts the user experience. Make sure to consider these five factors when choosing a fantastic website theme for your specific business needs.
Paid vs free
You get what you pay for. It’s up to you, what your client’s requirements are and their timeframe. Sometimes, it’s worth paying for a theme that does what you need rather than having to perform extensive customisations and use lots of plugins. You can usually forward on the cost when working for clients too.
If using free, (which is totally fine!), just be aware that you will need to be flexible with your design and layout. For client work, you might find that support and updates are limited or completely non-existent.
There are also child themes. This is a theme that inherits its functionality from another theme (the parent theme) This enables customization while retaining the ability to update the parent theme.
Theme research and analysis
Research
Research websites that fit your brief:
- Think about the brief requirements.
- What style of design do you want and how can you convey this style through your theme or site?
Features
Make a list of all the features you want your site to have:
- Does it need Ecommerce options?
- Do you want one or two columns?
- Does it need to have a burger menu?
Theme research
Research various themes. Be sure to look for:
- Reviews, including the number of downloads and ratings
- When it was last updated, the more recent, the better
- Amount of support and documentation
- Ease of installation
Some links are:
K.I.S.S
K.I.S.S. is an acronym for "Keep it simple, stupid" – is a great saying when it comes to modern-day website design. Several years ago, websites were very loud, and companies wanted flash animation, fancy features and other bells and whistles. Now flat designs with a minimalistic approach are popular. Websites that are too busy take the user away from the desired call-to-action, and they are a headache to navigate on mobile devices.25
Developer support availability
This is something that not many people take into consideration when selecting a theme. One will rarely install a theme and not have to make updates as the platform uses changes and advances. This could be due to feature changes or security issues -- no matter what one is using, from WordPress to Shopify and every other option, anticipate updates will be required to keep your theme from breaking.
The majority of theme marketplaces will have information on the developer and a log of all the updates that have been released for each particular theme. Pay attention to this information and customer reviews and ratings -- it can give a lot of insight.

Mobile readiness
Almost all popular modern-era website themes are responsive, but that doesn't necessarily mean they will provide an excellent mobile experience. Plenty of websites will pass Google's mobile test yet provide a poor user experience that they are worthless on smaller screens in terms of conversion potential.
Look for a theme that is highly adaptive and built with converting visitors in mind. The form features steps that can be seen when looking at this contact page on a desktop or laptop computer. It's eye-appealing and is very easy to complete on desktops and laptops.
Cross-browser compatibility
Testing a website theme on all popular web browsers is crucial, especially when considering using one that hasn't been updated recently. With so many different devices, browsers and operating systems being used, testing help ensure that the theme will provide the same user experience and functionality for everyone.
There are plenty of free tools and resources available online and paid options that offer a free trial. One of the oldest, Browser Shots, allows running the website through them all at once. The free, open-source tool is a great starting point - when spotting an issue on a particular browser, one can further investigate using other available resources.
Available plugins, apps and extensions
It's rare to run a website theme in its stock version - customise the look and feel to match the brand and add unique features to enhance the user experience and turn more traffic into leads, sales, and revenue.
WordPress has over 54,000 plugins available, Shopify has thousands of apps, and WooCommerce has Extensions available to help enhance the website theme. Plenty of plugins can help implement and manage download offers with no coding or development skills needed. Most of the popular services to use with a website has plugins available that make integration simple.2 (Long, 2021)
After understanding the five factors of a successful website, let’s have an in-depth look at what exactly WordPress plugins are.
We will explore some hands-on WordPress tutorials in the next series of videos. The best way to learn through these videos is to follow them step by step while practising on your WordPress site.
Setting up the LOCAL installer
The next video will walk you through the steps in setting-up LOCAL installer on WordPress.
Setting up WordPress
The next video will walk you through the steps in creating a WordPress website inside the local free app or the local freewheel app.
Adding WordPress Navigations
The next video will walk you through the differences in posts vs pages and the steps in creating navigations for your site.
Important note: Theme 'Twenty Twenty-One' was the set default theme in this recording. Please do not use 'Twenty Twenty-Two' theme as it is still BETA and does not include any Menu settings in the Appearance tab.
Change your theme by going to Dashboard > Appearance > select 'Twenty Twenty-one' Theme and click ACTIVATE.
Image Handling
The next video will walk you through the image handling process and preferences.
This include:
- JPEG VS PNG
- Image size, file size and resolution
- Image metadata
- When to use captions
How to make a website Live
The next video will walk you through the process of making your website live.
Installing Plugins
The next video will walk you through the process of:
- choosing plugins to install
- adding plugins
- activating plugins
- creating a child theme
Installing a Theme
The next video will walk you through the process of how to look for a theme and activating a theme.
Adding a Post
The next video will walk you through the process of creating a post and editing a post in Block editor.
Elementor Plugin
The next video will walk you through the details of using the elementor plugin.
Customising the theme
The next video will walk you through the details of:
- Customising the theme
- Site Identity (title & tag title)
- Editing the theme CSS
- Theme options
- Layout options
- Sidebar Widget
Website Responsiveness
The next video will walk you through the details of:
What are widgets?
The next video will walk you through the different widgets options and how they work.
How to add Widgets?
The next video will walk you through the details of:
- adding widgets
- deleting widgets
Additional CSS for WordPress
The next video will walk you through the details of adding additional CSS in WordPress theme and explore how the inspector works.
In this topic, we provided an overview of what a CMS is and how it works. WordPress is the most common CMS powering more websites than any other CMS in the market. More websites are built on WordPress than are hand-coded.
We introduced plugins, widgets, and themes.
- A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to WordPress such as a gallery, slideshow, etc. WordPress plugins are written in PHP and integrate seamlessly with WordPress.
- A widget is a small block that performs a specific function. You can add these widgets in sidebars, footers, and other areas (also known as widget-ready areas on your web page).
- A theme is a collection of files (graphics, style sheets, and code) that determine how a blog or website looks.
When researching and deciding on a WordPress theme, consider:
- Developer support availability
- Mobile readiness
- Cross-browser compatibility
- Available plugins, apps, and extensions
- Simplicity
Video tutorials covered:
- How to set up WordPress using LocalWP
- Adding navigation
- Image handling
- Making a website live
- Installing plugins
- Installing themes
- Adding a post
- The elementor plugin
- Customising a theme
- Website responsiveness
- Widgets
- CSS for WordPress.
Knowledge check
Additional resources
Here are some links to help you learn more about this topic.
It is expected that you should complete 12 hours (FT) or 6 hours (PT) of student-directed learning each week. These resources will make up part of your own student-directed learning hours.
- Free WP themes
- TIPS - Theme selection
- TIPS - Theme selection
- Esource - free images - "Fancy crave"
- Resource - Free images - "Unsplash"
- What is Wordpress
- Wordpress.org vs Worpress.com
- Video - Exploring the dashboard
- The customizer
- If you are curious about who uses WordPress
- Back-up plugins compared
- Easy migration plugin: If you design a site on the Yoobee hosting server that you (or your client) then want to make live permanently with a hosting services, this plugin will make the migration process easy and simple

