In this topic we will cover the following:
- Overview of UX and UI design
- 6D UX design process
- Waterfall versus agile methodology
- Agile scrum methodology
- Project management tools.
As an online learner, you are familiar with working on a digital online platform. Chances are you are reading this on your smartphone, a tablet, a laptop, or a desktop computer. Living in a digital age means we are surrounded by electronic devices and accumulated experiences interacting with various interface designs.
For example, take a mobile phone; Nokia was one of the pioneer brands that released mobile phones to the public in the '90s. The early model designers had to consider how its mobile phone interface design can fulfil users' needs.
Fast forward to today, smartphone users have an abundance of options with the latest touch screen technology, updated operating systems, and features. Interface design is no longer reliant purely on tactile sensory elements but has transitioned to digital design. A popular messaging app – WhatsApp, has been downloaded over five billion times and has over 2.5 billion active users. One of the contributing factors to the successful adoption of this app is the ease of use and simplicity of its well-designed interface.
In the following topics, we will delve into the processes involved before a digital product is launched. The digital product delivered could be a website or mobile application (app) and this is often what we will refer to throughout the module. However, user interfaces are not limited to only these two and you can apply the learnings from this module to other products. Other product innovations delivered to the market include virtual, augmented, and mixed reality, wearables, game consoles, and exhibition displays.
UX and UI: What is the difference?
The terms UX and UI get used the most in the development process.
UX - read as (juː ˈeks) stands for User Experience.
UX or UX design is an overall process that improves the whole experience of using a product.
UX is a non-digital practice that forms an integral part of the overall process. It is hands-on research, testing, development, content, and prototyping to test for quality results. UX design is not mobile app design nor web design. UX design happens before User Interface (UI) design. A comprehensive UX process will lead to a good UI design. In turn, a good UI design contributes to the whole user experience.
User Interface or UI, on the other hand, is the look and feel of a product. It is responsible for transferring a brand's strength and visual assets to a product's interface. It is also a process of visually guiding the user through a product's interface via interactive elements across all devices. User Interface is only one element of the entire User Experience.
| UX | UI |
|---|---|
| Interaction design | Visual design |
| Wireframes and prototypes | Colours |
| Information architect | Graphic designer |
| User research | Layout |
| Scenarios | Typography |
It is tempting to skip the UX design process and jump straight into the UI design process. However, you will likely miss crucial building blocks that inform your design if you skip the UX design process. Therefore, it is essential to go through UX design before going into UI design.
Design process and project management are overlapping processes that support a successful UX/UI design project.
There are some variations in the design process steps, and each project management methodology will differ to some degree. However, the basis of a design process is similar and can be broken down into six main steps. The following processes make up the 6D UX Design Process and are identified as milestones and deadlines in project management methodologies.
- Discover - the starting point where the product creators would work out a scope for the project.
- Define - the phase of collating, grouping, and synthesising your findings.
- Design - the phase of designing the look and feel, the presentation, and interactivity of a product.
- Develop - the phase where the development team would engineer the inner workings of a product.
- Deploy - the release phase of a product.
- Drive - the product marketing phase for a target audience after doing user research.
There are two main project management methodologies we will consider: Waterfall and agile. Let us breakdown how the waterfall and agile methods differ in their process to achieve a minimum viable product.
A minimum viable product (MVP) is a product that has only enough features to be usable. It is the most basic, workable design of a product that can be released to users.
The following image is an example of how an MVP can be applied in the concept of modes of transportation.
Benefits of aiming for an MVP include:
- Early project feasibility assessment.
- Minimise the amount of unnecessary rework.
- Easy to test key business concepts in the early stages.
- Cost-effective as you are not wasting money on features that users do not want.
- Build lasting relationships with your customers and engaging with them early and often.
Waterfall
The waterfall method is a traditional and linear approach to project management.
This method works best for projects with a clear and fixed end goal. The linear approach is like having the different cogs in a machine, where one part will not be able to move without the movement of the previous elements.
A project will go smoothly in this one-directional approach, provided there are no obstacles within the process. However, if one of the elements fails, it will halt the development process of the other elements. The waterfall process will go through the 6D design process once and in a linear fashion.
Agile
Unlike the waterfall method where there is a fixed end goal, agile teams focus on the client's need as their guiding principle and the end goal is not fixed.
This philosophy initially was attributed to smaller companies with a small number of employees working together. Decisions can be made quickly, adapting to changes in customer and stakeholder feedback and behaviour without having to go through too many layers of processes. Nowadays, agile philosophy is widely implemented in medium and large businesses as well.
Agile is a flexible and practical approach to delivering digital products. It is characterised by the following attributes.
- Flexibility and practical approach to requirement changes.
- Active collaboration with stakeholders and cross-functional teams.
- Incremental and iterative development. Implementing changes along the way, instead of waiting until the end.
- Use of stand-ups or daily communications. It can be replaced with set mini meeting times each week.
- Use of sprints or short cycles of the 6D process (discover, define, design, develop, deploy, drive).
- Continuous testing. Testing is done throughout the lifecycle of the project.
- Trust and autonomy. The team is trusted to implement ideas.
How do waterfall and agile apply the 6D design process?
| Stage | Design Process Description and Deliverables | Waterfall | Agile |
|---|---|---|---|
| Discover |
Define the scope and gain understanding.
|
Starts here. Stakeholders consulted. |
Starts here. Stakeholders consulted. |
| Define |
Define the content and functionality requirements.
|
No stakeholder involvement. | Stakeholder involvement |
| Design |
Design the MVP.
|
Design process happens within design team only. Linear process. |
Design process happens collaboratively including stakeholder input. Iterative and incremental throughout the process. Testing and redefining with every iteration. |
| Development |
Develop the MVP. Prototyping (task/user flows, sketches, wireframes, and prototypes). |
Project design completed before development begins. Product is developed in full before deployment. | Iterative and incremental throughout the process. Design, development, and testing happens concurrently (at the same time). |
| Deploy |
MVP is launched. Usability testing and observations noted. |
Testing happens near to completion. | Testing happens early and often. |
| Drive |
Product marketing or training. Drive the marketing for a target audience after doing the user research, customise a marketing strategy as part of a product launch. |
Ends here. Final product presented to Stakeholders. |
This might be an end of a sprint but the beginning of another cycle. |
So how does the idea of running multiple sprints sound to you?
Agile scrum is exactly this. Scrum consists of multiple sprints throughout the whole project timeline. It is a subset methodology with a complementary set of guidelines making this a practical framework.
Key roles in a scrum team
Product owner has the vision of the product, communicates the priorities and business requirements to the scrum team, creates a prioritised product backlog, and defines the acceptance criteria of the project.
Scrum master is responsible for leading the team towards a productive workflow and assist with problem-solving.
The team consists of five to nine amazing people with different skills, working together, committed to completing a sprint.
Scrum terminology
| Product backlog | Items that can be moved depending on the priority, vision or technical state, giving flexibility to the project. |
|---|---|
| Sprint backlog | Items from the product backlog that are required to be completed during the current sprint. |
| Burndown charts | A graphical view of work left to do compared to the time left in the sprint. |
| Backlog refinement |
The team and product owner discuss the priority items on the product backlog. The team is given a chance to ask the questions that would normally arise during the sprint planning. |
| Sprint planning | The team and product owner determines what to complete in the coming sprint. |
| Daily stand up | Mini meeting for the team to sync and check in. Keep it short between 10 to 20 minutes. |
| Sprint review | A short meeting where the team summarises what they have actioned in that sprint. |
| Sprint retrospective | A review of what did and did not go well with action plans to make the next sprint better. |
Daily stand up
Three question focus
- What did you do yesterday?
- What are you doing today?
- What assistance do you need to do your job?
Things to remember
- Keep it short, between 10 to 20 minutes. It is a brief overview, not an in-depth and detailed troubleshooting discussion.
- Post meeting discussion, held after the stand up. For the in-depth and detailed troubleshooting discussions. Only those who need to participate in the discussion should stay.
- Start on time. Being late sets the wrong tone for the meeting and disrupts the entire day's workflow. Respect the time of others.
- Keep it consistent. Early is best. Start at the same time, same place, every day.
- No multitasking. Multitasking during this sprint report can cause the meeting to last longer, can require people to repeat themselves, and it is disrespectful. Keep your phones and distractions away from the meeting.
- Remain standing. Standing keeps people focused and therefore keeps the meeting short and sweet.

Depending on the project's context, scale, and situation, you may be able to complete the tasks by yourself. However, in digital product development, you will likely be working with another person or be part of a large team. Whether you are working on your own or in a group, it is beneficial for you and the stakeholders to use a project management tool.
A planning process for a small project can be as simple as having a daily checklist written in your diary. It is not always necessary to have the latest software to plan and record your milestones. However, we will investigate how using a project management tool can assist you and your team when delivering a digital product for a larger project.
The paper-based to-do list is a tactile and straightforward approach for personal and family project planning. You may find the writing process relaxes you and not see the need for a digital platform. However, you will find that embracing digital tools and applying it to your future projects will help with productivity.
All the tools below are cloud-based so that you can access the files anywhere you go with a reliable internet connection or set them up to be available offline. The range of digital tools allow you to collaborate with remote team members, so physical distance is no longer an issue. Here are a few examples of web-based applications that will help you with project management.
Google Workspace
Google Workspace can be a good starting point if you want to move your paper-based planning activities into the digital realm. It was launched in 2006 and was successfully adopted by around 2 million monthly active users worldwide. Google Workspace products are intuitive and integrate seamlessly into daily life. You can start with a Google Sheet document as an overview and add in tasks on Google Tasks and Calendar. You can also set due dates and have reminder notifications sent to you. The previous image is a screenshot of a Project Schedule on Google Sheets A downloadable file is available here.
There are also other Google Workspace products that you could explore such as:
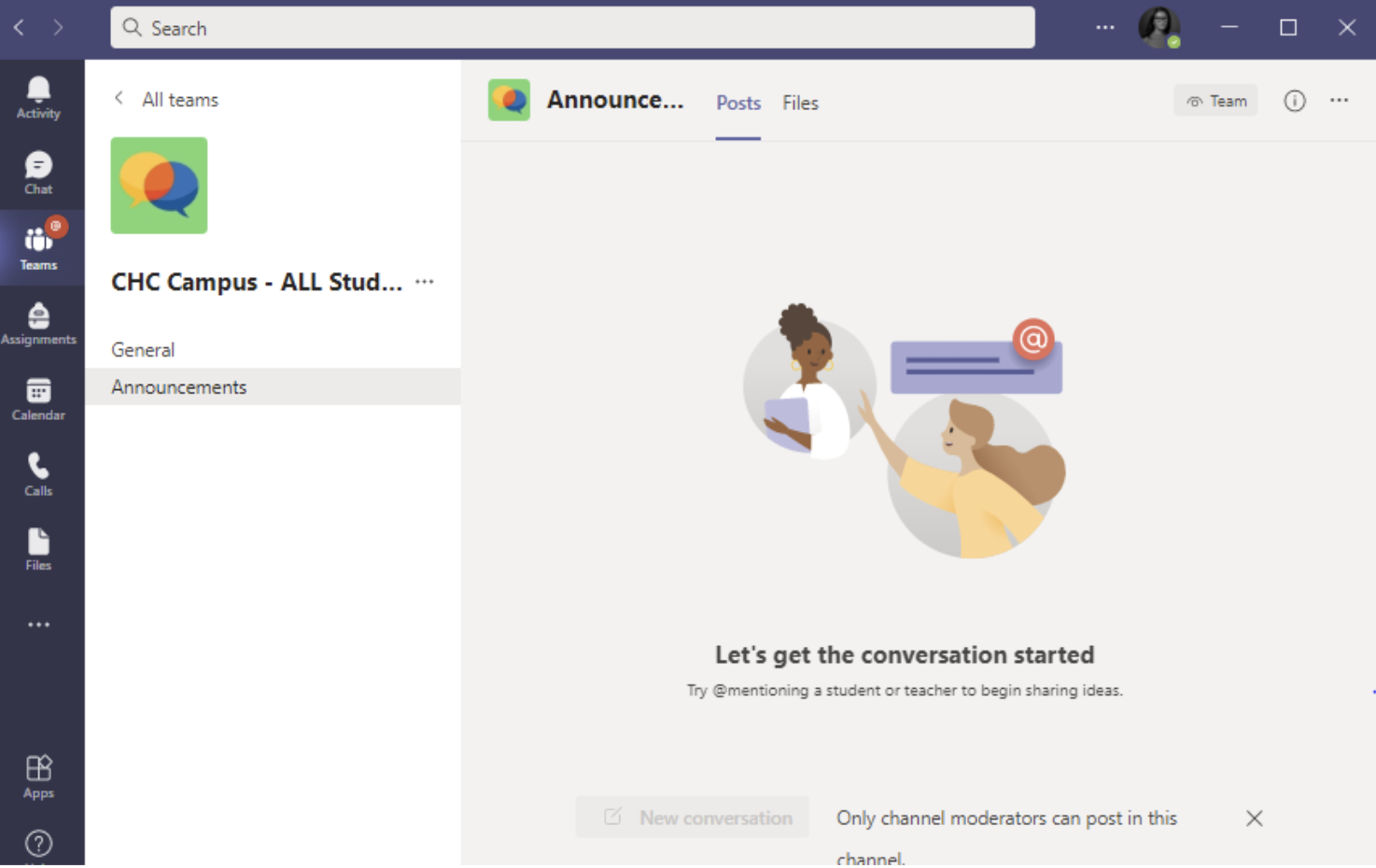
Microsoft Teams

From Microsoft Teams screenshot 2021
Microsoft Teams is a collaborative platform which is part of Microsoft 365. The platform gained huge popularity and uptake after Covid-19 lockdowns. Remote working and studying has become the new normal. Working professionals and students use Microsoft Teams to be connected and maintain a line of communication. There are features such as chats, video and audio calls, calendar and file sharing.
Trello
From Trello Boards template by Trello 2021
Trello was launched in 2011 and inspired by the 'Kanban' project management method. It has one million active users. In this web application, you move tasks from one group to another, depending on the project's status. For example; Upcoming, In Progress, and Done. It has a streamlined, visual outlook to the complete overview of the project. The web app has features such as image or file attachment, tagging team members to tasks, labelling, commenting, and many other handy features.
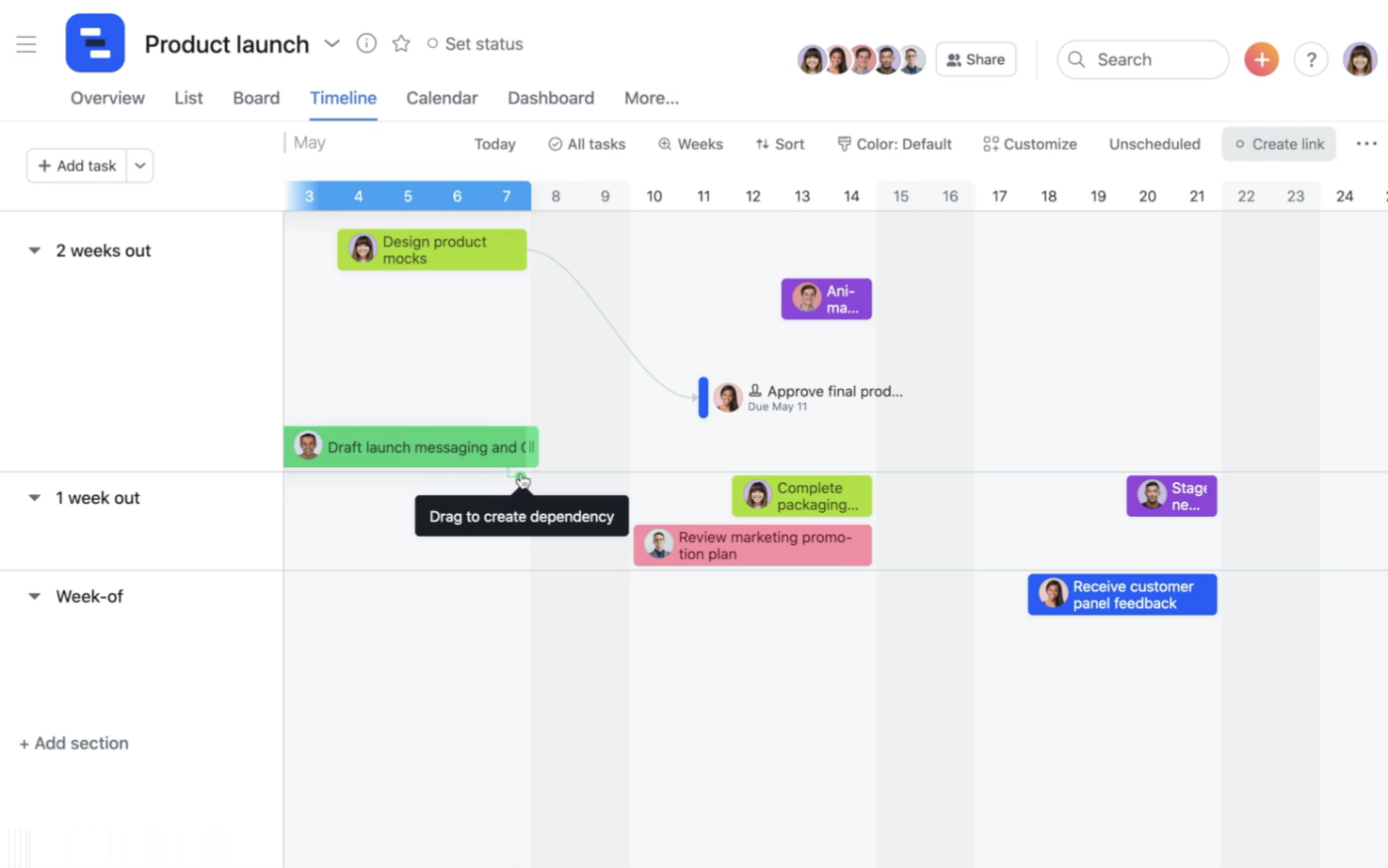
Asana

From Asana template by Asana 2021
Asana was launched in 2011 and is another option for a project management web application. It has 1.6 million paid active users. On top of the standard work management and collaboration tools, it also includes reporting tools, attachment features, calendars, and more.
User experience (UX) design is an overall process that improves the whole experience of using a product. User interface (UI) design on the other hand, is the look and feel of a product.
The 6D UX design process consists of discover, define, design, develop, deploy, and drive.
We have covered two popular project management methodologies, waterfall and agile. The waterfall method is linear and has a clear and fixed end goal. Whereas agile is flexible, practical, collaborative, and focuses on the client's need as their guiding principle.
Scrum is a subset methodology of agile. It is characterised by multiple sprint cycles, daily stand-ups, and key roles such as a product owner and a scrum master.
Managing UX and UI design projects can with tools such as Google Workspace, Microsoft Teams, Trello, and Asana.
Check your knowledge of the UX/UI design process by answering the following questions.
Additional resources
Here are some links to help you learn more about this topic.
It is expected that you should complete 12 hours (FT) or 6 hours (PT) of student-directed learning each week. These resources will make up part of your own student-directed learning hours.
UX and UI
Agile and Scrum

