In this topic, we will cover:
- Visual Studio Code (VS Code)
- Framework versus library
- Popular frameworks
- How to choose a framework.
A code editor can provide language support, reduce mistakes, and increase productivity. Visual Studio Code (VS Code) is a popular source-code editor from Microsoft that can support app development. We recommend using VS Code throughout this module to help you code well.
Most features work out of the box, but with some basic configuration you can customise the tool with various extensions to suit your needs. Here are a few key features of VS Code.
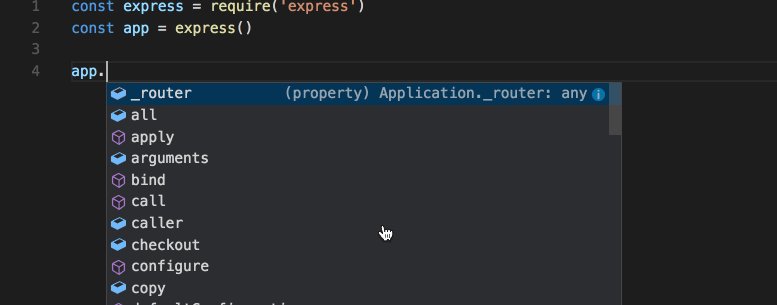
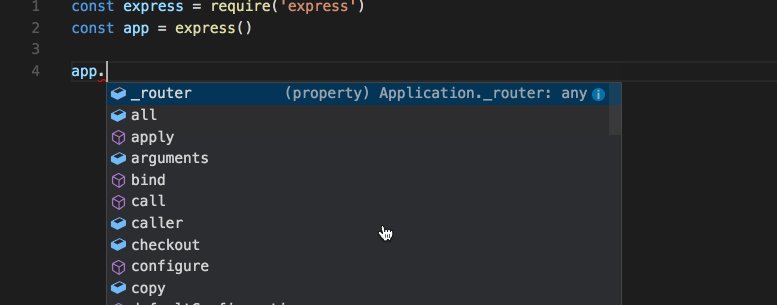
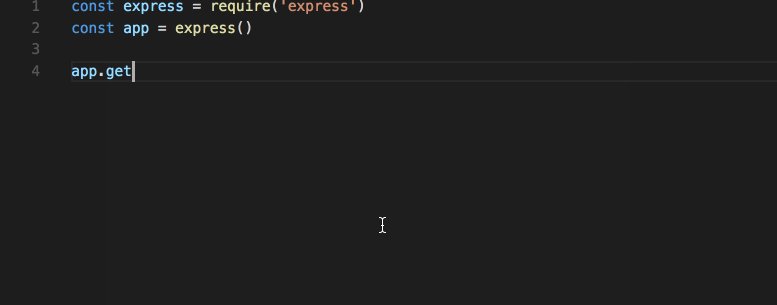
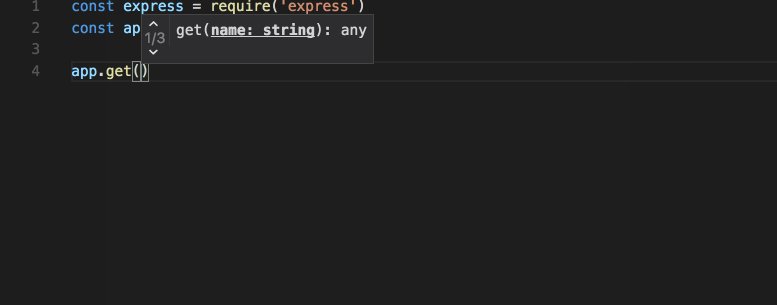
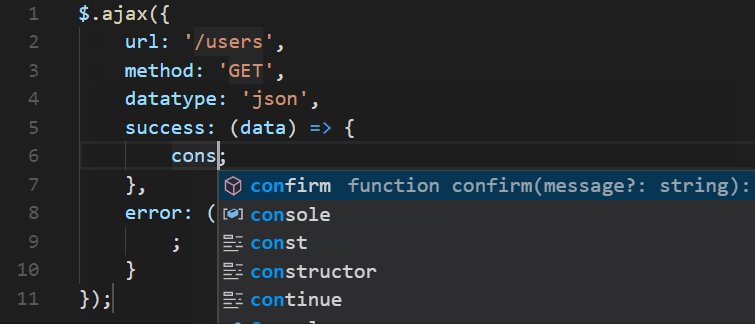
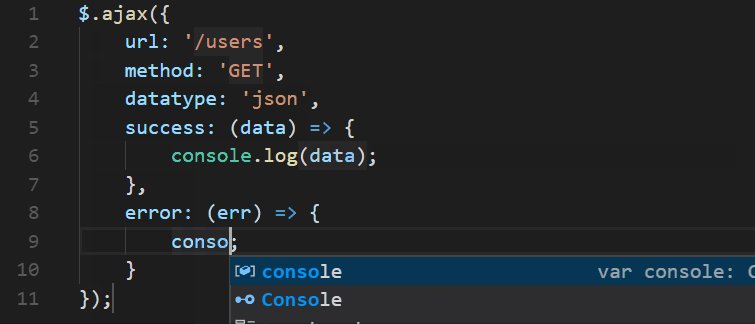
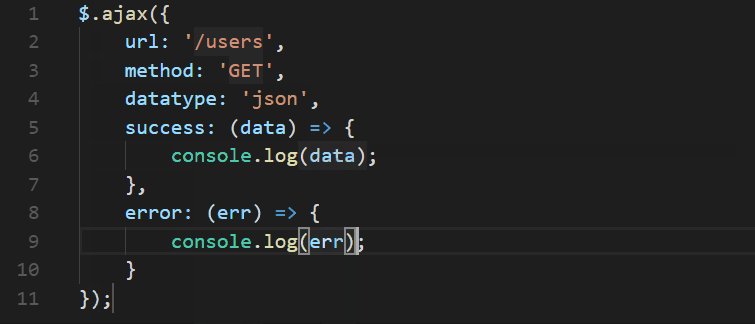
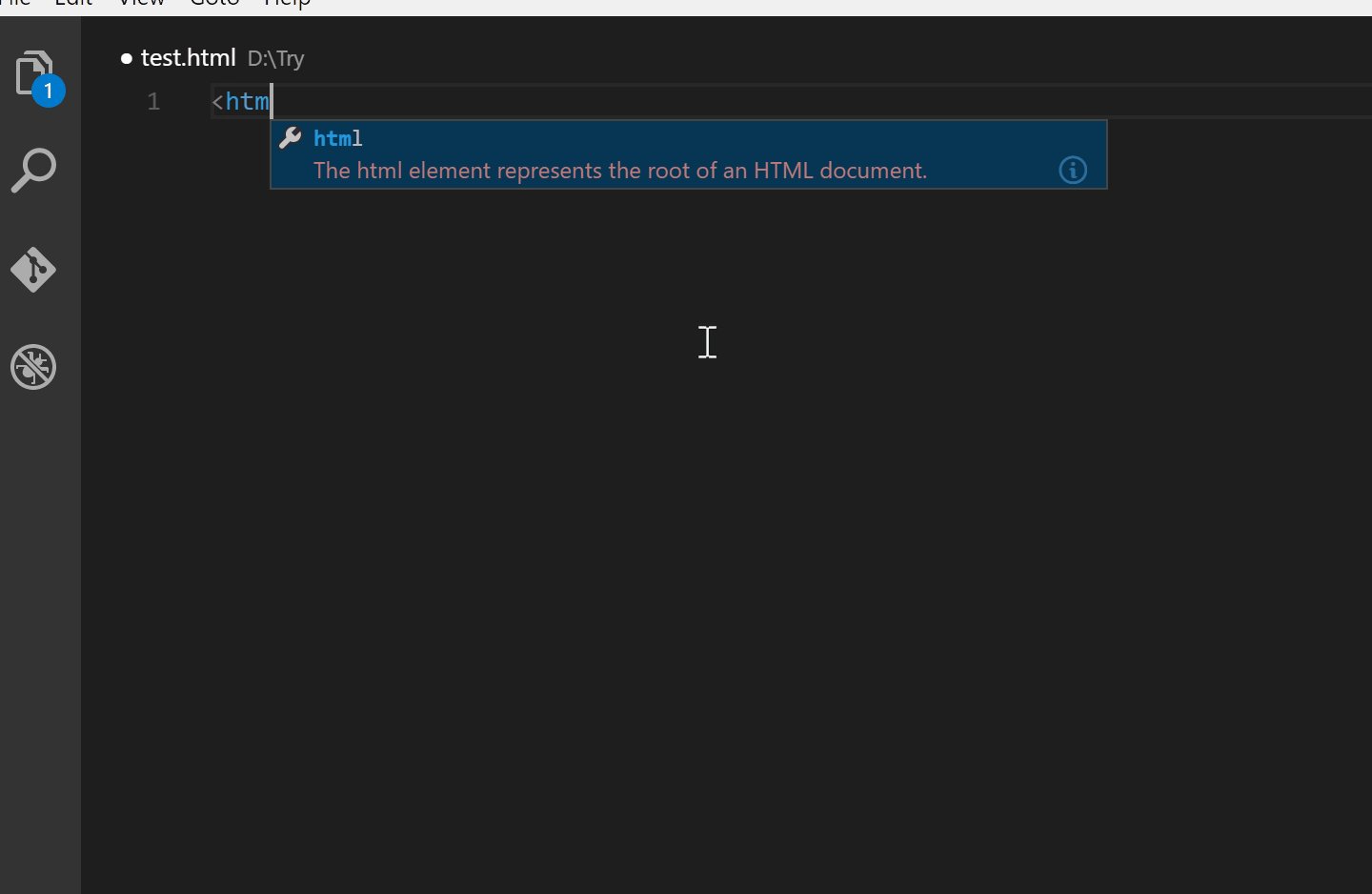
IntelliSense

IntelliSense is like autocomplete for VS Code. It offers suggestions to complete your code as you type, as well as hover and signature information, so you can write bug-free code quicker. This feature is available for many npm libraries like React and Express, as well as other platforms like Node.
Formatting
Good code is consistent code. However, by nature all written code is prone to human error. VS Code's built-in JavaScript formatter provides basic code formatting with reasonable defaults to combat mistakes.
The javascript.format.* settings configure the built-in formatter. Alternatively, set "javascript.format.enable" to false to disable it. Several formatting extensions are available from the VS Code Marketplace if you require more specialised formatting styles.7
Prettier is one of the easiest formatting extensions to install. It enforces a consistent style by parsing your code, and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.8 You can set Prettier as your default formatter, and it will autoformat each time you save.
Bracket Pair Colorizer is another popular VS Code extension. This extension colour coordinates matching bracket pairs, and is especially helpful for identifying deep-nested brackets.
Snippets
VS code includes basic JavaScript snippets (templates) that make it easier to enter repeating code patterns, such as loops or conditional statements. Snippet extensions are available for frameworks such as Angular or Redux. To disable snippet suggestions, set editor.snippetSuggestions to "none" in your settings file.9

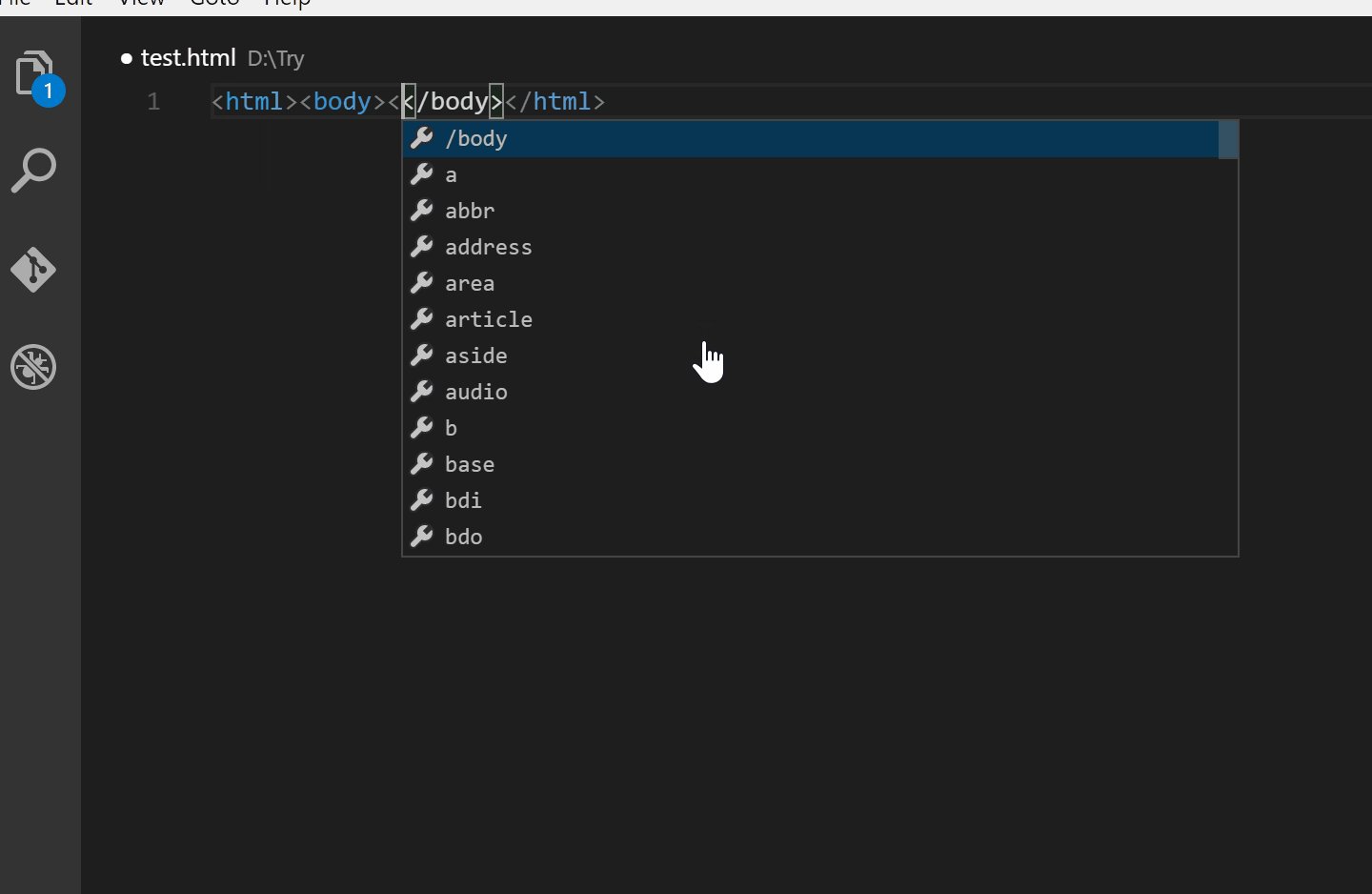
JavaScript syntax support
If you are using React, all of VS Code's JavaScript features work with JSX, which can be used in both *.js and *.jsx files. VS Code also has JSX-specific features like autoclosing tags. You can set "javascript.autoClosingTags" to false to disable this feature.7

Syntax support for a number of other JavaScript extensions is available through the marketplace.
Linting
Linters provide warnings for suspicious-looking code. While VS Code does not include a built-in JavaScript linter, many JavaScript linter extensions available from the Marketplace.7
ESLint is the most popular JavaScript linter to catch errors as you type. VS Code has an ESLint extension that continuously runs ESLint in the background, to highlight errors as you write your code.10
Debugging

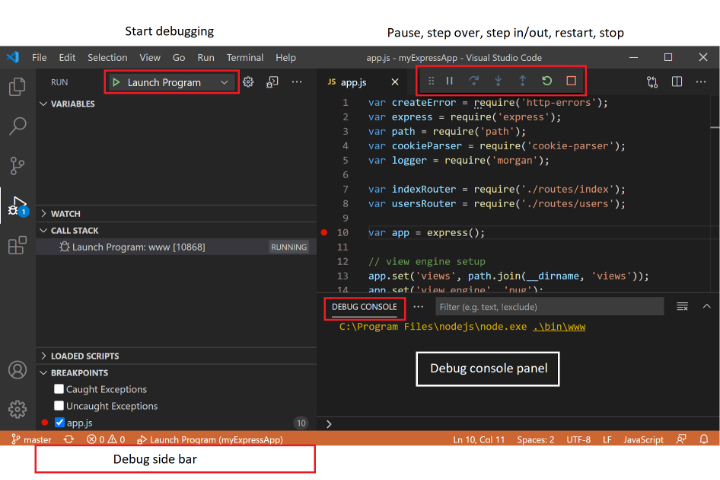
VS Code’s efficient Node.js debugging support allows you to set breakpoints, inspect objects, navigate the call stack, and execute code in the Debug Console. The built-in debugger works for any language that gets transpiled into JavaScript.11 Extensions are available for backend languages.
Developers sometimes use the terms “library” and “framework” interchangeably. They both refer to code written by someone else that can help to solve a problem12, but have slightly different meanings.
So, what is the difference?
The difference between a framework and a library is the inversion of control.
When you call a method from a library, you are in control of the application’s flow. You choose when and where to use the library. When you use a framework, the framework is in control of the flow. It provides places for you to plug in the code, and it calls the code as needed.
‘Library: Call us to get the job done.
Framework: You don’t call us, we’ll call you.
It is because of this inversion of control that frameworks are much more opinionated and also why they are capable of doing so much for developers.
Opinionated for those wondering means frameworks are making a lot of decisions regarding how code is written, the location of files, and possibly even the name of said files.’14
Imagine that you have a program in which you are planning to work with strings. You want to keep your code DRY (don’t repeat yourself) and write some reusable functions such as:
function getWords(str) { const words = str.split(""); return words; } function createSentence(words) { const sentence = words.join(" "); return sentence; }
You have just created a library.
Here is an analogy to explain
Say you are cooking a meal. A framework is like a recipe. It is a prescribed blueprint of exactly how to make the meal, without much flexibility. It will let you know where and when to add your own input, but ultimately the recipe holds the control.
A library is like opening your fridge to look for the perfect garnish. You can pick and choose whatever pre-made garnish you like from it. You are in control.

Can you think of a library and a framework you may have heard of?
jQuery is a library, and Vue.js is a framework.
Imagine you want an error message to display when an error is present. In this example, you click a button and an error has occurred.
With jQuery:
// index.html <html> <head> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="./app.js"></script> </head> <body> <div id="app"> <button id="myButton">Submit</button> </div> </body> </html> // app.js let error = false; const errorMessage = "An error occurred"; $("#myButton").on("click", () => { Mock and error by toggling the error variable between true and false. error = !error; if (error) { $("#app").append(`<p id="error">${errorMessage}</p>`); } else { $("#error").remove(); } });
Notice that with jQuery you tell the program where you want to call it, like physically going to a library and choosing a book off the shelf. The functions may still require other functions once you call them, but jQuery acts as a library of those functions.
Vue.js is a different story:
// index.html <html> <head> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="./app.js"></script> </head> <body> <div id="app"></div> </body> </html> // app.js const app = new Vue({ template: `<div id="vue-example"> <button @click="checkForErrors">Submit</button> <p v-if="error">{{ errorMessage }}</p> </div>`, el: "#app", data: { error: false, errorMessage: "An error occurred", }, methods: { checkForErrors() { this.error = !this.error; }, }, });
You need to fill in the gaps with Vue. The Vue constructor is an object with certain properties. It tells us what it needs, and then behind the scenes, decides when it needs it. Vue inverts the control of the program. We plug our code into Vue, and Vue is in charge.12

Which popular framework to choose?
Frameworks and libraries make working with JavaScript easier, and many developers use them for developing apps.
React
React was created by Facebook and is maintained by Meta. It is used for the development and operation of high traffic user interfaces, and is arguably the most popular framework today.
React is an open source JavaScript library. It is declarative and component-based, which means you can reuse components to create complex UIs in a short time.
What are the key points to consider for React?
- React is easier to learn and use than other frameworks such as Angular. However, it is constantly changing as it evolves, which can mean re-learning for the user.
- It has extensive documentation, user guides, and a growing community to reduce the learning curve.15
- React allows creation of interactive UI for websites and apps. It updates efficiently and can render the right components when data changes.
- React also uses a virtual DOM. Every DOM object has a corresponding virtual DOM object.
- React has a compatible W3C object model event system, and provides a cross-browser interface to native events, so that incompatible event names and fields do not matter.
- JSX is a markup syntax that closely resembles HTML. You can use JSX to write React components easily by making the syntax almost identical to the HTML in the web page.
- React uses one-way data binding with an application architecture called Flux controls.
jQuery
jQuery is the second most popular web framework. It is an open source JavaScript library often used to simplify interaction with the DOM.
jQuery is easy to learn, and has been around since 2006 with a large developer community. However, jQuery cannot compare with modern frameworks’ advanced features. It is more useful for simple applications, but can lead to a large codebase if used to build big applications.
Express
Express is a fast, minimal JavaScript framework for backend development. It is used with a JavaScript runtime called Node.js to create efficient applications fast.
- Express provides an easy way to manage routing, setting up middleware packages, and integrating plugins in your server-side code.
- With Express, you can create RESTful APIs to integrate with other apps, and deliver static HTML files to the web.15
Angular
Angular is a powerful, high speed, open source JavaScript framework from Google, for developing single-page applications (SPA). It extends the HTML into the application, and interprets the attributes to perform data binding.
- Angular helps create progressive web apps. It provides modern web platform capabilities to deliver user experiences that are high performance, offline, and have zero-step installation.
- Angular generates code from templates that are highly optimised for JavaScript virtual machines, giving handwritten code benefits.
- Angular is universal. Serve the first view of Node.js, .NET, PHP, and other servers for near-instant rendering in just HTML and CSS.
- With the Component Router, Angular apps load quickly, delivering automatic code splitting. Users load the code required to render the view they request.
- With Angular you can get intelligent code completion, instant errors, and other feedback in popular editors and IDEs.
- Angular's intuitive API allows you to create high-performance, complex choreographies, and animation timelines with very little coding.
- Angular creates accessible applications with ARIA-enabled components, developer guides, and built-in a11y test infrastructure.16
Vue
Vue was created in 2016, and is simple enough that a developer could use it to build a simple application within a day. It offers dual integration, which is a useful feature for creating high-end SPA, and is good for developing cross-platform.
- Vue uses virtual DOM – a clone of the main DOM element.
- Data binding is used to assign values to HTML attributes, change the style, or use v-bind to assign one or more attributes to an element.
- CSS transitions and animations provide several methods to apply a transition to HTML elements when added, updated, or removed from the DOM. Vue has a built-in component that wraps the element responsible for returning the transition effect.
- HTML-based templates bind the DOM with the Vue.js instance data. The templates are compiled into virtual DOM render functions, which can then be replaced with the render function.
JavaScript is the most popular programming language and using a framework can make app development more efficient. Libraries, packages, and tools are installed, configured, and updated automatically with frameworks, making them multifunctional and easy to use. Testing and linting plugins are also available to help you write bug-free code.

Is using a framework necessary?
If you have a simple project that does not need data fetching, two-way binding, complex routing, and app-like functionalities, it is possible to build using vanilla JavaScript. However, frameworks are invaluable for building more complex UIs, and even small projects can benefit from the right one.
Frameworks improve the developer experience by allowing users to do the following.
- Solve common frontend challenges – Frameworks have an ecosystem of libraries to troubleshoot a range of issues.
- Reuse common interface components – This means greater flexibility and convenience than vanilla JavaScript.
- Communicate ideas and patterns in a common language – Domain-specific languages like JSX and TypeScript keep the code concise.
- Standardise UI elements – Frameworks can help keep buttons, colour, and typography consistent.17
This table summarises the core feature of different frameworks.107
| Angular | React | Ember | Vue | |
|---|---|---|---|---|
| View/Templating | ✔ | ✔ | ✔ | ✔ |
| Router | ✔ | ✔ | ✔ | ✔ |
| Form processing | ✔ | ✔ | ||
| Form validation | ✔ | |||
| HTTP communication | ✔ | ✔ |
Choosing a framework depends often on personal preference, and the long-term compatibility of the framework with your specific project. Consider these aspects and ask yourself the following questions.
- Performance – Which framework will make my application work faster?
- Maintenance – Which framework will make my application easier to maintain?
- Development – Which framework will make my application easier to modify?
Do your research and try comparing how different frameworks meet the following criteria.
Project compatibility
Think about what features each framework offers, and whether these will support you to develop your project with ease. For example, if you want the benefits of the JavaScript extension JSX, React is your best bet. If you need a framework for an existing project that uses TypeScript (Microsoft’s superset of JavaScript), consider Angular. If you are using a framework to start a new project, Vue could be a good option. In the same way, transferring an existing project with Vue is easier than transferring an existing project from React or Angular, because of the differences in syntax with JSX and TypeScript.18 We will explore JSX more in the React topic that follows.
Popularity
When in doubt, sticking to the tried and true is often a good rule of thumb. Keeping up with industry trends and working with one of the top frameworks will make you a more desirable candidate in the development market. Once you are comfortable using one framework, you can try learning another. You do not have to be proficient in multiple frameworks, but familiarity with the main differences will make you a more well-rounded developer.
React, Vue, and Angular have been a few of the most popular frontend frameworks in recent years.
Review the frameworks on GitHub to see how they are currently performing – look at the star rating and contributors.
Check the tagged questions on Stack Overflow. Try generating your own graph like the one above on Stack Exchange. Compare different frameworks by editing the Tags field on the left-hand side.
Reliability
Companies and clients like to know you are working with a reliable toolset. If you work for a company that uses a standard framework, the decision will be made for you. If you are contracted to create an app for a client and decide to choose a framework that is less popular, it may be challenging to find someone else who specialise in that framework if you do not see the project to completion.
The more popular frameworks will have been around for a while, and are also less at-risk of being discontinued.
Documentation
Solid documentation ensures beginners are supported with a wide range of resources and tutorials from developers and other users. The main frameworks we have covered so far have a good range of written documentation and video tutorials to help you get started.17
Community
One of the most exciting things about coding is the open source community, so finding your village is key. Popular frameworks are backed up by large communities, which may persuade to learn a certain framework. Seek out an active community that you gel with, and gets you excited about collaborating on projects.
Update frequency
A good framework is updated regularly, but too many updates over a brief period may mean the framework is less stable. Angular tends to receive significant updates twice a year, while Vue usually has major updates every other year.18 React has had major version updates every 1–2 years, with minor releases for new features in between those updates.19

Knowledge check
Framework analysis
Choose one JavaScript framework and analyse how it rates on the specified criteria.
Framework:
| Score out of 10 | Comments | |
|---|---|---|
| Project compatibility | ||
| Popularity | ||
| Reliability | ||
| Comprehensive documentation | ||
| Active community | ||
| Update frequency |
Are there any other points of difference that make this framework preferred? Or anything that may present a challenge?
What kind of app would this framework be suited for?
Share your analysis in the forum and comment on one of your peer’s analyses.

