What is meant by animation styles and techniques?
Styles are the types of different animations and the techniques are how they are made.
Reflecting on the history we covered above, over the years techniques have changed and styles have evolved but the outcome is always the same. The illustration of movement.
There are many ways to illustrate movement, with each style and technique giving the outcome its look and feel.
We begin our journey with animation styles.

2D animation is the technique where each frame is drawn hand by hand. This was the main form of animation up until computer animation was developed.
As you could imagine, drawing an animated film by hand, frame-by-frame would have taken a lot of time.
Remember all the 90s classic animations? They were all created by bringing hand drawings to life...frame-by-frame.
The first example is Dumbo from the 1940s.
So how does it work?
An animator draws the characters, layout and background on paper. Each drawing in the animation is slightly different than the previous drawing and repeated. This creates the illusion of movement when everything is put on film. At the end of the process, all the images are placed together to create the effect of movement.
Look at the difference between 2D and 3D animated Pocahontas images below.
This form, which is also called computer-generated imagery (CGI), is a recent technique.
3D animation is the art of bringing characters, props, vehicles, items and more to life by creating more realistic imagery.
In the VFX pipeline, there are several early steps where 3D Artists are often involved. The animator has the movements of the character in mind before the character is even created.
For example during the rigging process (the process of creating the bone structure of a 3D model), if the 3D animators movements are not in mind, then the bone, weight and shape of the character will not move as the animator intended it to. Meaning it will get sent back to be recreated.
The difference between 2D and 3D animation is that in 2D animation, the images are hand-drawn, while in 3D the pictures are computer-generated.
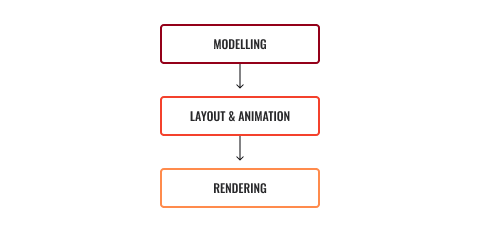
There are three main phases involved in 3D animation:

-
Modelling: This is where 3D objects are created within a scene.
-
Layout and Animation: This is where the 3D animators work to position the objects in such a way that they will appear as if movement is occurring on screen.
-
Rendering: This is the final step where software is used to assemble animation scenes.
The first 3D animation movie was Pixar’s Toy Story which was released in 1995.

Kinetic typography or animated typography is the movement of text. Think of opening and closing scenes of movies where all the actors’ names pop up on the screen.
Typography animation began in the 1960s when opening titles featured typography animation.
Text animations:
- are used to emphasise the meaning of a text
- are used to convey an emotion-filled message
- have the potential to catch the audience’s attention and create impact.
Watch the video below and reflect on what emotion you felt. What was the message being portrayed? Did the kinetic typography achieve that?

Clay animation (or Claymation) is the technique of bringing figurines made from clay to life.
This technique opened a whole new realm of possibilities to animators.
Claymation animation is surprisingly recent. The first feature-length film to be made out of animation was Snow White and the Seven Dwarfs in 1937; whereas it would take another 60 years for the first claymation movie, which was none other than…drum roll, please…Chicken Run in 2000.
Claymation is a form of stop-motion where each animated piece, is constructed out of a malleable substance, typically plasticine clay. Each frame is recorded with slight movements and adjustments in between. Once played back in quick succession, it creates the appearance of movement.
Other popular claymation movies include:
- Coraline
- Monkeybone
- ParaNorman
- The Boxtrolls
- Wallace and Gromit
As the title suggests, flipbook animation is a small book of drawings which convey pictures with slight progressive movements. When the pages are flipped in rapid succession, they create the illusion of movement. Flipbook animation is a cost-effective, first step way in creating animation. All that is needed is a small book and a pencil.
The oldest documentation of the flipbook appeared in September 1868. This was the first form of animation to create a linear, rather than circular, sequence of images.
Flipbook animation can create characters, different speeds, emotions – you name it, you can create it in a flipbook.
Rather than reading left to right, a viewer simply stares at the same location of the images in the flipbook as the pages turn. The booklet must be flipped through with enough speed for the illusion to work, so the standard way to 'read' a flipbook is to hold the booklet with one hand and flip through its pages with the thumb of the other hand.

Now that you have had the opportunity to see how a flipbook is created, you are now able to give it a try--create a flipbook of your very own. Some easy ideas include a moving car, a balloon, a bouncing ball, or you can use your imagination and come up with something unique and different.
Once you have finished, record your flipbook on your phone and share it with your classmates.
Watch the video below and compare your creation.
Stop-motion animation is a technique used to create the illusion of motion. You can use stop-motion animation with clay or objects.
Stop-motion animation is a filmmaking technique in which objects are physically moved in small increments and captured one frame at a time. When this is played back, it gives the illusion of motion–that the character is moving. Stop-motion can be thought of as similar to flipbook but using physical objects instead of drawings.
The following video provides an example of stop-motion animation.

