Adobe Animate is a vector-based 2D animation software that we can use to create animations suitable for use on television, online and as part of interactive content. Animate includes a number tools that will be familiar from other Adobe applications, as well as a few new options.
Interface and new canvas
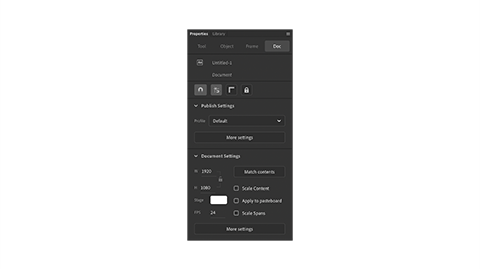
- Open Animate and start by clicking Create New. Select Full HD and 24fps before clicking Create. A new stage will be created and the Animate Interface opened.
The white area in the centre is the 'Stage'. The Stage is the same as an Artboard in Illustrator or Canvas in Photoshop and it’s where our animation will happen. - Reset the workspace to Essential by selecting Workspaces/Essentials from Window in the Menu Bar. The Essentials workspace will keep the Properties panel open while we’re working.

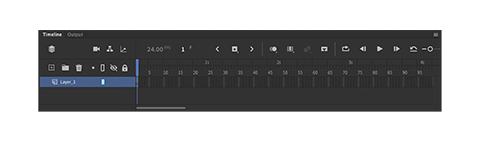
The Timeline will be visible at the bottom of the interface and will have indications for seconds and frames. There will also be a new layer present on the left of the timeline.

The Toolbar is on the left-hand side of the interface and contains the selection and drawing tools.
Drawing
Drawing in Animate is similar to the way we draw in Illustrator. One important difference is the ability to select object-drawing and merged-drawing modes.
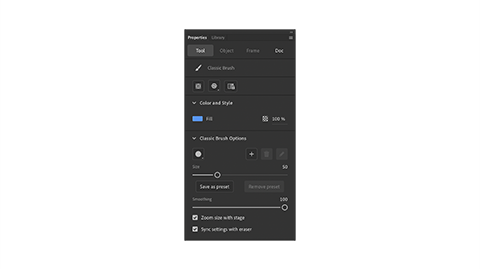
- Select the Brush Tool from the toolbar, select a colour and set its size to 50 in the Properties panel.

- Draw 2 overlapping strokes on the Stage.

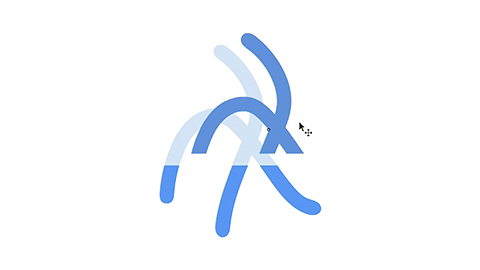
- Use the selection tool to click one of the strokes. You should see that both of the overlapping strokes are selected and can be moved together.
- Drag a selection over part of the strokes. You’ll notice that you can move only the area you selected. This is Merged Drawing mode. Each shape and stroke is merged with what is already on the stage.

- Clear the stage by selecting All and pressing Delete.
- Select the Brush tool again and click the Object Drawing icon at the bottom of the toolbar.

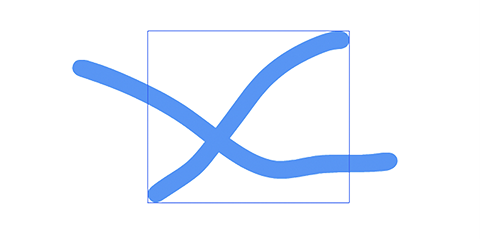
- Draw the 2 strokes again. This time, using the selection tool, you should find that each stroke can be selected and moved independently for the other. In Object Drawing mode, shapes and strokes behave more like they do in Illustrator.

- Try the same experiment using the Shape drawing tool.
Symbols
We use symbols to group our drawing into meaningful pieces that we can reuse in our animation. Each symbol can have its own animation. We need to convert elements to symbols if we want to use the tweening features in Animate.
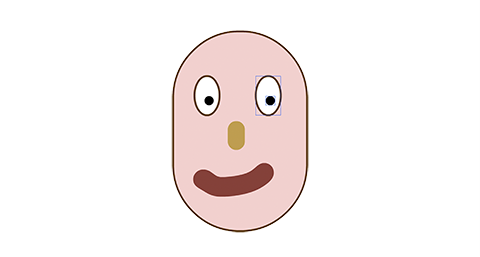
- Try drawing a simple face. Make sure Object Drawing mode is active.

- Select the objects that make one of the eyes. Then click the Convert to symbol icon in the Properties panel.

- Give the symbol a name and click OK.
- Repeat for the nose, mouth and face.
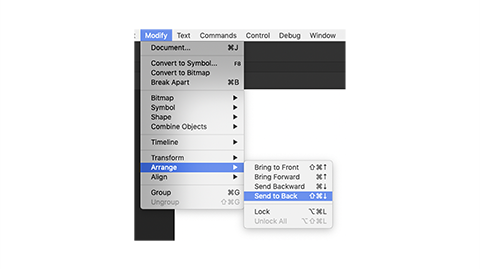
- Instead of creating another symbol for the other eye, copy and paste the first eye. Each time you create a symbol, it is brought to the front of the object stack. If you created the face symbol after the others you will find it covers the eyes, nose and mouth. You can use Modify/Arrange in the menu bar to send it to the back.

- Double-click one of the eyes to edit the symbol.
- Move the pupil up. Because both the left and right eyes are using the same symbol, both pupils will move.
Watch the following video for more tips in Adobe Animate.
Types of frames
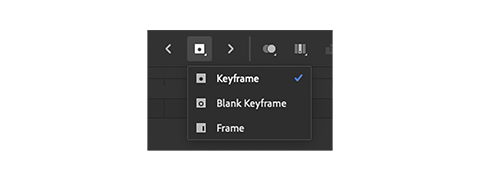
Three types of frame can be created in Animate:
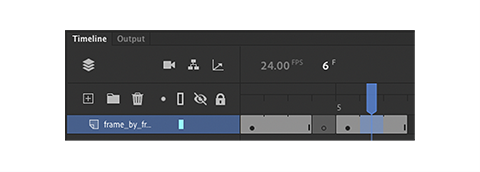
- Blank keyframes: A hollow dot in the timeline. This frame is created by default at frame 1 when a new stage is created. A blank keyframe is a keyframe without any content. As soon as you draw or drag symbols onto the Stage, it will become a keyframe.
- Keyframe: A black dot in the timeline. Content on a keyframe is manipulated concerning the preceding frames to create an animation.
- Frame: Blank in the timeline. Use this option to lengthen the duration of a keyframe. Adding frames to a keyframe will repeat the content of the keyframe for the number of frames added.

- Open the Ball file and drag a Ball symbol from the library onto the Stage and position it near the top-left corner.

- Confirm keyframe is ticked in the inset frames button by right-clicking its icon.

- Click Insert Keyframe. The play head will move to the next frame and a new keyframe with the ball will be created.
- Use the selection tool to move the ball right, leaving a small gap between it and the shadow of its previous position. If you move the play head back to frame 1, the ball will jump back.
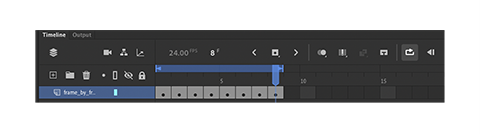
- Repeat the process until the ball is about halfway across the Stage about 8 frames.
- Press the Play button above the timeline to see the animation. You can use the loop icon and adjust the blue loop bar to loop all or just a section of your animation.

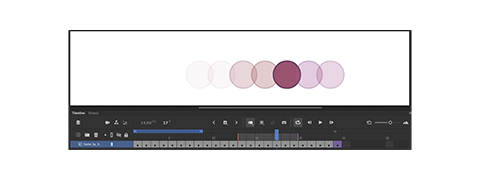
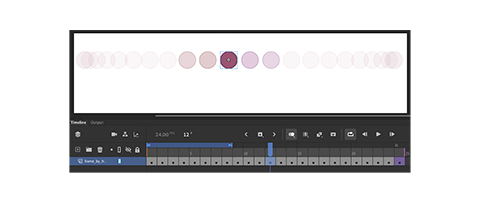
- Click the onion skin button plus to display the preceding and following frames. This will help us get our spacing and timing right.

- Add more keyframes and keep moving the ball so that it takes exactly 24 frames to move from the left to the right. You will need to adjust the spacing of each frame.

The type of motion we created above is known as 'linear motion'. The object has a constant speed from start to finish, neither gaining nor losing speed, only starting and stopping.
Linear motion tends to look unnatural, as in the real world everything has to speed up after starting and often slow down before stopping.
We can create this type of motion by spacing the motion closer together at the beginning and end of a movement.

This process is known as 'tweening' and Animate has some tools that can help us do it automatically.
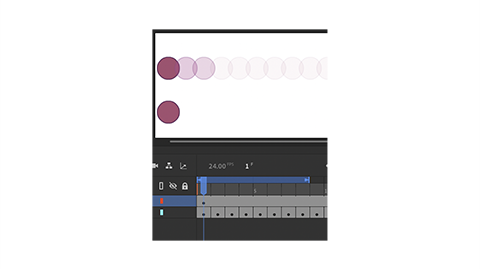
- Create a new layer in the timeline using the plus icon at the layer end of the timeline.
- With the new layer selected, drag a copy of the Ball symbol on the Stage.
- Move the play head to frame 1 and position the new ball below the original ball.

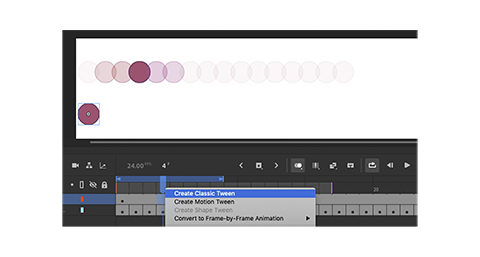
- Right-click on any of the frames in the new layer, and select Create Classic Tween.

- Move the play head to frame 24, then move the new ball to the other side (below the original ball).
- The layer should now have two keyframes, one at each end. The stroke with the arrow in-between frames indicates tweening has been applied. If you play the timeline, the motion will be linear and very similar to what we first created.
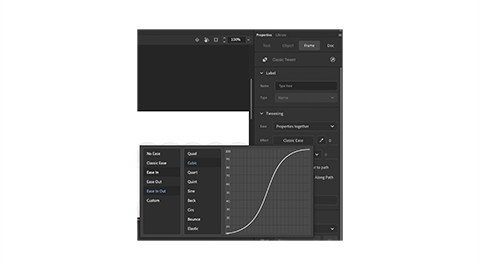
- Select one of the tweened frames and open the Properties panel.
- Change the Tweening/Effect from Classic Ease to Ease In Out, Cubic. The ball will now speed up as it starts, and slow down to stop.

- Experiment with other Ease settings to see how they affect the motion.
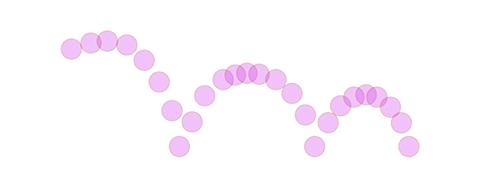
- Open the Bounce file, create a ball and keyframes for each of the positions indicated on the background layer.

The background guide indicates the motion for a light, bouncy ball. Try and recreate the motion for a heavy, solid ball like a bowling ball.
Squash & Stretch
'Squash & Stretch' is one of the 12 principles of animation. We can use it to indicate an object gaining or losing speed, and to indicate how hard or soft an object is.
When applying Squash & Stretch, the volume of an object should stay the same (meaning if it squashes in one direction, it must stretch in the other).
Try using the Transform tools to add squash & stretch to your bouncing ball.

Anticipation
We can use anticipation to help indicate that an action is about to take place. Crouching before a jump, pulling an arm back before throwing.
Pausing for a couple of frames just before the action will help build anticipation.

Try to recreate the jumping box.

