QT is a cross platform software development framework. Over time, QT has developed from a simple class library to and extensive framework. The aim is to help standardize the software development process making it quicker and easier. It has gone through many changes in its license modelling since it was first released, and is currently available as a proprietary license or an open-source license, so it can be used for commercial or non-commercial projects. QT framework is a popular solution for GUI development.
QT is not a programming language on its own, although it does offer a special software development language, QT Modelling Language (QML) which is widely implemented in projects to create user interface-focused apps. QT is a framework written in C++. A preprocessor, the MOC (Meta-Object Compiler) is used to extend the C++ language with features like signals and slots which are used for communication between objects. The meta-object compiler, termed moc is a tool that’s run on the sources of a QT program. It interprets certain macros from the C++ code as annotations and uses them to generate added C++ code with meta information about the classes that are used in the program. This information is then used by Qt to provide extra features that are not available in C++.
What does QT mean?
QT can also be pronounced ‘cute’. QT is a cross platform application and graphical user interface (GUI) framework. It’s a toolkit that is used for developing software that can be run on multiple hardware platforms and operating systems. QT makes it easy to develop software with native-looking (to the operating system it is running on) GUI’s using standard C++ which is why it’s also classified as a widget toolkit.
QT provides developers with all the essential functionality required to build cross platform applications with ‘state of the art’ GUIs. Because QT uses C++ its fully object oriented and allows for easily extendable and true component programming.
QT is marketed as a ‘write once, compile anywhere’ framework that saves time for developers. It means they only need to create and maintain a single code base in whatever platform they decide to develop in and the final software will compile in every other platform.
Benefits of QT
- Maintain a single source tree.
- Porting an application to multiple platforms through simple recompilation.
- Broadening the audience of a product.
- Creating an application that runs at a native speed and with a native look and feel to the platform it is running on.
QT runs on with following platforms
- Android
- iOS
- Embedded Linux
- OS X
- QNX/Blackberry 10
- Integrity
- Windows/Windows CE
- Wayland
- X11
- VxWorks
QT can be bound with other languages
- Java
- Python
- Go
- PHP
- Ruby
- Ring
- Zig
- Crystal
- Rust
A great place to begin your visual journey of QT is to see it as it overarches a city of increasing technology demands.
Learn how this graphical user interface of technology is used in your home, in your surroundings and how it helps you every day. Take some time to explore the QT world now through the QT website. View the videos available on the individual uses of QT to see the potential of developing multifunctional user interfaces.
And here’s a video from Programming Knowledge giving insights into the framework ‘QT Tutorials for Beginners’ including a bit of history and practice in C++.
Note: As the Qt Framework is so diverse and runs across multiple platforms this topic will concentrate more on an introductory overview that provides you with an understanding of how it works with C++. You are encouraged to download the open source or trial version of the program to learn how to use it. Ensure you read the licensing information thoroughly as there are terms and conditions around the publishing of apps and app sales. Ensure you are aware of what your responsibilities are as a user and/or creator.
The relationship between designers and software developers can be complex. One works and speaks in programming languages, while the other visualizes in diagrams, mockups, and sketches. Qt allows both parties to work on the same project. Designers can work with third party software design platforms and then import their designs into Qt where the developer can work with them using a side by side visual and code editor window.

Qt components
There are many components and compatible software that work within the Qt framework. Very few applications based on Qt rely on the complete range of features, so the framework is divided into modules. These can be freely available and able to be selected and put together since version 4. This means there is a high level of flexibility for the Qt team as well as the users during development. Version 5 introduced additional features, the basic module (Qt Essentials) and the additional module for special usage purposes (Qt add-ons).
The Qt Integrated Development Environment (IDE) is known as QT Creator. To add extra features, developers often use add-on modules in their projects. These can work with specific platforms or are backward compatible. Some add-ons are only available under the commercial license.
Due to the widget toolkit, programmers can code immediately in C++. Qt Designer can generate code for widget-based graphical user interface software in an interactive mode. A special instrument called the Qt Quick module streamlines GUI development with the help of QML. Currently, there are 4 editions of Qt available on the market:
- Community
- Indie Mobile
- Professional
- Enterprise
Qt split into individual modules starting with Qt 4.0. Here are some of the most important modules. This should give you a clearer understanding of the multiple use options for GUI creation within gaming, mobile applications, designer tech in vehicles and aviation etc. These are the API’s and libraries that provide the backbone of Qt.
1. Qt Essentials modules
| Qt Essentials Modules | Features |
|---|---|
| Qt Core | These non-graphic core classes were not required by all other modules |
| Qt GUI | Basic classes used for GUI design, including Open GL |
| Qt Multimedia | A set of QML types and C++ classes to process multimedia |
| Qt Multimedia Widgets | Classes based on widgets to implement multimedia features |
| Qt Network | APIs for apps rely on TCP/IP networks |
| Qt QML | Framework and types of Qt QML markup language |
| Qt Quick | Framework to create dynamic apps with custom QML UI |
| Qt Quick Controls 2 | Lightweight, very efficient QML types that simplify the interface formulation |
| Qt Quick Dialogs | Types for creation and interaction with system dialogs |
| Qt Quick Layouts | QML types for the layout of objects in the developed interface |
| Qt Quick Test | Test framework for QML apps |
| Qt SQL | Classes for SQL databases integration |
| Qt Test | Classes for detailed tests of Qt applications and libraries |
| Qt Widgets | Set of UI elements for classic UI creation |
2. Qt Add-ons
After Qt 5, there are special additional models, beyond the essentials, that are only available under the commercial license or under a GNU-GPLv3 license. This is a short list of some that are available.
| Qt Charts | UI components for displaying optically appealing diagrams (based on static or dynamic data models) |
|---|---|
| Qt Data visualization | UI components for 3D visualization of data |
| Qt Virtual keyboard | framework for implementing different entry methods as well as virtual keyboards based on QML (target platforms Linux and windows) |
| Active Qt | Classes for applications which uses ActiveX |
| Qt Bluetooth | Classes accessing Bluetooth hardware |
| Qt Location | Classes for accessing GPS and other location services for mapping and navigation. |
There are lots more add-on’s so make sure you look at the product when you download to fully understand the software capabilities.
3. Qt Creator
The integrated development environment (IDE) QT Creator gives you numerous tools and automation mechanism to use through the whole development process. Set up manager helps with the creations of a new projects, taking you through the set-up process and automatically creates all the computer files required. The IDE speeds up the code writing. An integrated editor offers features such as highlighting syntax, automatic code completion and error checking. Included into the QT download, binary packages for installing Qt Creator are available for the Windows operating system (from 7), Ubuntu Linux (from 10.04) and MacOS (from 10.10).
Also included as standard tools in addition to the code editor are:
| Modules | Feature |
|---|---|
| qmake | Standard build system of Qt. This is integrated directly into Qt Creator and can be selected in the project menu. Note: Other systems can be exported into the IDE. |
| Qt Designer | A WYSIWYG editor for designing and creating graphics for interfaces with the help of Qt widgets. The visual editor enables widgets to be put together and adapted as required. |
| Qt Linguist | Applications can be localized linguistically directly in the Qt Creator. Helpful for Developers, translators, and release managers. |
| Qt Assistant | QT Creator provides quick access to official documentation of the framework using an assistant |
Qt is used in projects focused on creating embedded devices and Internet of Things software but it is also used for desktop and mobile development. It is used by many well known companies such as LG, Microsoft, Samsung, HP and Phillips etc. There are examples of Qt software that we use without realizing the connection:
- Adobe Photoshop
- VLC Player
- Teamspeak
- BitTorrent client
- AutoQ3D
- Monkey Island
- Dust Racing 2D
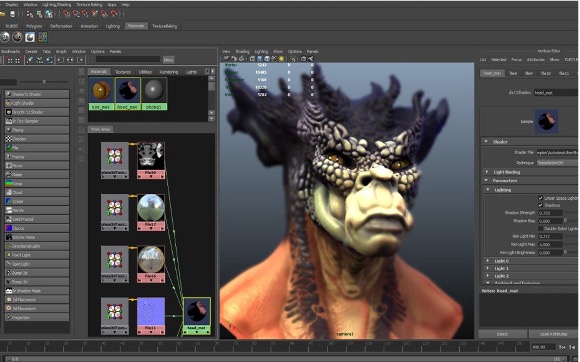
This image shows the level of graphic design available using software based on the QT framework.

Any build system can be used with Qt and it has its own system ’qmake’. This is a front-end cross platform for native build systems like GNU Make, Visual Studio and Xcode. A recent addition to the collection is The QtBuild (Qbs) which is a QML based build system which also provides support from Javascript. It provides a building capability as well as packaging like Cmake.
Qt comes with its own IDE environment QtCreator which runs on Linux, Windows and OSX. Developers using Windows can use Qt’s Visual Studio Add-In. This means developers can use the standard Windows development environment without having to worry about the Qt related build steps or tools.
Sam Solutions says:
Frameworks play in favor of effective app development because of out-of-the-box constituents. Their aim is to help standardize the software development process, making it quicker and easier. Qt framework is a popular solution for GUI development.
Qt offers huge advantages to software development. As a developer you can create code that is easy to read, reuse and maintain. This means less space is required and it gives a greater quality performance. Using the increasingly productive and cutting-edge features of Qt, the development process takes less time therefore it’s a cost-effective system.
Due to the framework having cross-platform capabilities, the GUI will have a similar look and feel to the native system it is developed on. QtQuick Controls 2.0 library in Qt 5.8 to was released to make the controls work on mobile and embedded projects. Prior to this the Qt framework worked with snapshots of the native controls, tweaked them, and used them in the foreground or background in the Qt’s own controls. This meant there was always a slight difference in the details.
Integration with other software such Adobe and other graphic designing software, means graphics can be imported straight into Qt rather than be redesigned.
Watch the video which will give you a walkthrough and basic overview of navigation, where to find examples, use documentation and tutorials inside the documentation of the software itself.
Introduction to Qt – Qt Creator IDE Overview and Examples (tutorial)

The concepts that the QT framework is based on are:
- GUI Interface Abstraction
- The latest versions leverage off the native-style API of the platform. Previously the Qt framework implemented its own paint engine and controls and emulated the platform which led to inconsistencies when the process was not perfect.
- Signals and Slots
- A GUI widget sends signals that hold event data. Together with slots, the controls catch the signals sent.
- Language Bindings
- This allows programmers to use other programming languages during their project.
Signals and slots are used for communication between objects. The signals and slots mechanism is a central feature of QT and probably the part that differs most from the features provided by other frameworks. Signals and slots are made possible by QT’s meta-object system.
In GUI programming, when we change one widget, we often want another widget to be notified. We want objects of any kind to be able to communicate with one another. And, example is if a user clicks a close button we want the window’s close() function to be called.
Similar toolkits achieve this communication using call-backs. A call-back is a pointer to a function, so when you want a processing function to notify you about some event you pass a pointer to another function (the call-back) to the processing function. The processing function then calls the call-back when appropriate. Call-backs can be unintuitive and may suffer from problems in ensuring the type-correctness of call-back arguments, but there are successful frameworks that do use this method.
QT’s alternative to call-backs is signals and slots. A signal is emitted when a particular event occurs. QT’s widgets have lots of predefined signals, but you can always subclass widgets to add to your own signals to them. A slot is a function that is called in response to a particular signal. QT’s widgets have many pre-defined slots, but it is common practice to subclass widgets and add your own slots so that you can handle the signals that you are interested in.
By defining a function labelled in a header file as a signal or a slot, the developer can provide access for the function to be linked to another signal or slot. The following diagram shows this connection is established by calling the global connect function and providing the appropriate objects, signal function and slot function. This abstraction allows a signal function call to be paired to a slot function without either object having to have knowledge about the others existence.
But, for this to be effective there are some restrictions to the system that are in place.
- The signal function must remain as a function prototype and cannot be implemented.
- The sole purpose of a signal is to trigger the connected slots, so no additional implementation of that function is permitted. The return type of all signal functions must be defined as void, as there is no other way for a signal to return any other value.
- Any signal matched with a slot must contain the same number of parameters with each parameter in the signal being the same type as the corresponding parameter in the connected slot.
- Slots can be implemented and called as normal C++ functions, unlike signals, and therefore do not have to have a matching void return type.
Signals and slots can take any number of arguments of any type. They are completely type safe.
Read about how signals and slots communicate with coding examples in the Qt documentation site.
Watch this video to learn more about Qt Signals and Slots. Velcode gives a very easy to understand visual representation of how these work.
QML is a language that sits on top of C++ or Qt, the core library in the C++ layer. The C++ layer is where the logic of your program will sit, and the QML level is where the interface will be.
QML was created to connect the constituent elements that developers can reuse and customise after one project is completed. For programmers, the ability to create GUI with dynamic effects and smooth transitions is beneficial for building mobile apps. QML can be used in 3D scene description, touch input and UX enhancement.
QML has many helpful features:
- Anchors – as well as useful layouts, items have seven concealed anchor lines. Left, horizontal, centre, right, vertical centre, baseline, and bottom.
- MouseArea – a concealed item used for mouse handling.
- Property Bindings – These help specify relations among various object properties.
- DragHandler – Moves the items in an interactive mode.
- State – Items possess a default state which changes after the configuration is changed.
- Animation – Programmers can create animation by introducing an animations element to a property value.
- Transition – When a state changes the transitions are animated.
- Behaviour – shows typical animation if the case of property value alterations.
- Dynamic Load of Components – The loader element can dynamically load Qt markup language components.
- EventSystem – The event system allows responding to a signal through the help of handler.
The release of Qt 4.7 included a new toolkit names QtQuick. This was geared towards building interfaces and interaction primarily targeted at Mobile devices. This is not surprising as at that time Nokia owned the Qt framework.
QML is the language that this QtQuick toolkit is based around. It is a declarative language. It specifies the components of the user interface while Javascript handles the interaction logic. This results in high-level user interface logic and a Qt C++ back end to add QML functionality to.
To give you an example of declarations in QTQuick, let’s look at a simple QML declaration set down by Brian Poteat from Art + Logic, along with an explanation.
Simple QML declaration
The above code creates some nested elements that define the look of the interface:
- Top-level rectangle for the entire window
-- Rectangle for a button
----- Text for the button’s label
----- A MouseArea for the button to specify handling of mouse events
It looks like this when you run the program:
Getting started with QML is outlined here in a guide by Niraj Desai over a number of blog posts, while this introduction tutorial to Qt/QML is brilliant to introduce the programming side of QML beginning with the very traditional “Hello World” program.
These images show the program and output as it appears in QML.
VoidRealms takes you on a step-by-step example of creating a GUI project using Qt. Watch the ease at which this happens.
Introduction to Exercises
The following are suggested videos for you to start your journey into the world of learning practical aspects of the QT framework. As the framework has multiple modules that work across so many platforms, it is a difficult to cover every corner and niche of in this format. The QT site has a vast documentation site with examples, and there are lots of videos online to match your preferred platform and use of this software.
If you haven’t already, watch the following video to learn how to download and install QT onto your PC.
Create your first GUI application! The Learn Qt guide has other tutorials for beginner Qt users.
Learn how to build a flappy bird game with QT!
And yet another practical video – learn how to create a notepad app.
Code a simple log in form:

Get up to date information about Qt 6.
Check out the Qt documentation page which shows QML Coding Conventions.