Welcome to topic 3-Create and manipulate layouts. This topic allows you to explore layout design using appropriate software.
You will be introduced to the following themes:
- The set-up of the documents using Adobe InDesign
- Using a range of tools and features to manipulate and enhance layouts
- Integrate text and visuals according to the design brief
- Troubleshooting issues.
- Apply design skills and technical expertise to create layouts
Now that you have developed ideas in layout design, it is time to utilise the Adobe© InDesign program to produce and refine your layout designs for your client. There are specific steps in the set-up of documents in InDesign that need to adhere to those dimensions as specified in the original client design brief so that you can integrate text and visuals to create layouts.

Setting up the parameters of InDesign is extremely important, as this provides the basis for all work produced for your client and specified in the original design brief. InDesign provides the tools necessary to design pages and create visual layouts that can be used for both print and digital media. It provides users with a simplified way to create professional pages that can be published and distributed in print or online.
Operating systems
InDesign works equally well on Mac and Windows computers. There are no significant differences between the Mac and Windows versions of InDesign. On similarly equipped Mac and Windows computers, InDesign performs equally well on both platforms. There are slight differences in key commands between Windows and Mac systems, but the general functionality is identical. For example, users who prefer to work from their keyboard may press the Ctrl key along with the P key to print if operating on a Windows computer, while a Mac user would press the Command key along with the P key to perform the same task.
When to use InDesign
Use InDesign when creating graphically rich documents with highly designed layouts combining text and graphics. It is helpful to use InDesign to create flyers, brochures, magazines, newsletters, and other documents with complex layout needs beyond the capabilities of standard word processing tools.
Explore
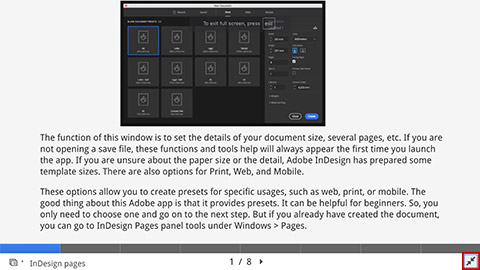
Click on the following document to learn how to create a new document in Adobe© InDesign.
https://www.basearts.com/curriculum/ADOBE/InDesign/ID_howto_setup_document.pdf
You can save this document to your online library for reference.
Page layout automation
Page layout automation with Adobe InDesign allows you to streamline the process of creating and designing publications, such as books, magazines, brochures, journals, reports and other printed or digital materials. It involves using a combination of the native InDesign software features and plug-ins to automate laying out pages, saving time and reducing the potential for human error.
Here's how it works
- Create templates: The first step is to create templates for your publication or modify them by specifying the layout, margins, and other design elements that are somewhat standardised.
- Import content: The next step is to use a custom plug-in to import text, images, and other content into InDesign. This could be a fully automated process or have some level of manual intervention for specific elements.
- Apply styles: Then the plug-in applies pre-defined styles to different types of content, such as headings, subheadings, body text, and captions. Your original template should have the correct styles for consistency throughout the publication. This also allows the plug-in to map all the source content style sheets accurately.
- Manual verification: In most use cases, the use of Adobe plug-ins is only to automate specific tasks, such as text flow, styles, formatting tables, following typesetting rules, or adjusting image sizes. The finer tweaks have to be made manually.
- Generate and update pages: Once the content and design elements have been imported and styled, InDesign can generate pages automatically based on the layout templates. You can also update pages automatically as new content is added or edited.
The benefits
Page layout automation with InDesign offers a wide range of benefits for designers, publishers, and marketing professionals.
- Increased Efficiency: Automation streamlines the page layout process, reducing the time and effort required to create and design publications. This allows professionals to focus on other aspects of the design process, such as content creation and branding.
- Improved Consistency: Page layout automation ensures consistency throughout the publication by using templates and pre-defined styles. This results in a more professional-looking product and reinforces brand identity.
- Reduced Errors: Automation reduces the potential for human error in the page layout process. This results in fewer mistakes and reduces the likelihood of reprinting or revising pages.
- Increased Flexibility: Automation allows for greater flexibility in the design process. Designers can experiment with different layouts and styles and quickly make changes than traditional page layout methods.
- Better Collaboration: Automation allows for better collaboration between designers and content creators. By automating specific tasks, designers can focus on the creative aspects of the publication, while content creators can focus on writing and editing.
Tip
Refer to your Software folder at the beginning of this qualification and refresh your understanding of Adobe© InDesign in the video tutorials. This includes:
- New Documents
- Text Frames
- Linking Graphics and Packaging Files
- Effects
- Setting up a Folded Document
- Documents with Dielines
- Working with Tables
- Using Tabs
- Windows Orphans and Justified Text
- Creating Grids and Guides
- Exporting PDFs
- Preflight Prepress
- Additional Adobe Resources

Editing and digital illustration software have a lot of functions and tools that can do a lot of possibilities. To support all needs, InDesign has many options, tools, preview options, settings, and functions for its layout generation and editing.
What makes this Adobe software good is the ability to compose your design project with other assets. You can get these functions from how the integration or import system of Adobe InDesign was made. The idea of creating your design project with some assets elsewhere helps beginner designers or editors create a more established print design. The focus of InDesign itself mainly works for print or digital publishing tools. So, most functions revolve around creating media such as magazines, posters, flyers, booklets, e-books, infographics, and more.
The range of tools and their functions also help widen the software capabilities to create art or projects. It started as an Adobe software that focuses on print design. Over the years, with upgrades and updates, InDesign evolved into more modern digital design projects.
This essentially is what you need to know.
Tip
Click on the arrow at the bottom right to expand the information.

By following the steps below, you can effectively integrate text and visuals to support communication objectives outlined in the design brief, creating engaging and persuasive communication materials that resonate with the target audience.
Understand the Communication Objectives
Ensure you thoroughly understand the communication objectives outlined in the design brief. Keep referring back to them as you work through the project for your client. Identify the key messages, target audience, and desired outcomes of the communication. Don't take anything for granted. Think about the sizes of the layout, the visual requirements and the context of your visual solutions. Even if you have a head full of ideas, focus on the specific needs of the project — on particular solutions and materials that should be adapted to the primary method of communication with the audience determined by the client.
Identify Key Visuals
Determine which visuals best support the communication objectives and resonate with the target audience. This could include photographs, illustrations, icons, charts, graphs, or infographics. Having initial ideas for layout design, you can show the client the first effects of your work, indicate an aesthetic design, and ask for approval of the concept or suggestions and comments. You have to remember that your client is most likely not a designer. So, when you create a design for them, you have to be able to justify and explain every single decision you make. You can incorporate your artistic vision into your design as long as your reasoning behind those decisions is easily explained and understood.
Create Visual Hierachy
Establish a visual hierarchy that guides the viewer's attention and emphasises the most important information. Use design principles such as contrast, size, colour, and placement to create a hierarchy between text and visuals. Visual hierarchy is the way that information is structured and prioritised in a design. At the most basic level, it guides a person through the content presented. It signals to them which content is the most important, how that content is organized into related sections or categories, and which content they should focus on first. This is true whether the content is text, images, video, or something else. Understanding and implementing these principles gives you an advantage in creating persuasive designs that convey the necessary information
Integrate Text and Visuals
Integrate text and visuals seamlessly to reinforce each other and enhance comprehension. Ensure that the visuals complement the text and vice versa, conveying information cohesively and visually engagingly. References and examples can help you visualise your ideas, inspire your creativity, and showcase your style and quality. They can also help you communicate with your client, as they can illustrate your vision, demonstrate your capabilities, and clarify your expectations.
Tell a Story
Use a narrative or storytelling approach to connect the text and visuals and engage the audience on an emotional level. Create a cohesive narrative flow that leads the viewer through communication, from introduction to conclusion. Effective storytelling is a combination of good graphic design and content writing. Stories tap into our emotions, making designs more relatable and memorable. A narrative structure can explain complex concepts more clearly. You can better understand user needs and frustrations by crafting stories around your journeys.
Maintain Brand Consistency
Ensure that the design elements, including text and visuals, align with the brand identity and guidelines in the design brief. Use consistent colours, fonts, imagery, and messaging to reinforce brand recognition and credibility. Typically, you'll need a primary font and a secondary typeface for elements such as titles, paragraph text, and captions. Keep in mind that your font choice, much like your colour palette, will help ensure consistency and increase brand recognition. If your brand personality is loud and energetic, then bold, bright colours like red and yellow would probably work for your brand. On the other hand, these colours would probably not work so well if your brand personality is calm and relaxed.
Optimise for Readability
Prioritise readability and legibility by selecting appropriate text fonts, sizes, and spacing. Ensure that the text is easily readable against the background and does not compete with the visuals for attention. White space can improve the readability of your content by reducing visual clutter, increasing legibility, and highlighting key points. To choose appropriate colours for your layout, you can follow some basic guidelines, such as using a dark colour for your text and a light colour for your background, avoiding too many or too bright colours that can strain the eyes, and using colour schemes that match your purpose and audience.
Test and Iterate
Test the effectiveness of the integrated text and visuals by gathering feedback from the target audience or stakeholders. Iterate on the design based on feedback to improve clarity, comprehension, and impact. When you have such an opportunity and the rules of cooperation with the client, show the project to other people. Such a test presentation will help to check whether the project complies with the brief assumptions. People strategically involved in the project may have valuable comments and thoughts about the aesthetic direction. Their observations may inspire you to further visualisations.
Watch this video
It is about using visual hierarchy in your designs. (6:22)

Identifying and resolving technical problems is a critical aspect of the design process. Graphic designers often struggle with the slow performance of their software, which can be caused by insufficient memory, outdated drivers, corrupted files, or too many applications running in the background.
Sometimes the cause of slow performance is due to the file size. If you have a low-end graphics card you may experience slow loading times with large files. Your amount of RAM can be the culprit as well. The first thing you could do is upgrade your RAM to at least 16 GB because it's a low-cost upgrade for $30-$50. Your graphics card will mainly affect video editing. You can run programs like Photoshop and Illustrator on integrated graphics without any issues.
You could also run into the issue of file corruption, which can occur when a file becomes damaged or unreadable due to a power outage, virus attack, improper saving, or disk failure. To fix this problem, you can recover your file from a backup, a temporary or auto-save file, a recovery tool, or a different software. For backups, consider using cloud storage or external drives that you can regularly save your files on. To find temporary files, look in your software folder or system folder and rename them to open them. You can also use online tools or software programs to scan and repair corrupted files. Lastly, try opening your file with another program that supports the same format and see if it works.
Here's how you can effectively address other technical issues as they arise:
- Diagnose the Problem: Start by identifying your specific technical issue. Isolate the problem and try to determine its root cause. This may involve troubleshooting, testing different scenarios, or examining error messages.
- Consult Documentation and Resources: Refer to relevant documentation, user manuals, or online resources for guidance on troubleshooting common technical issues. Look for FAQs, forums, or support articles that address similar problems and provide potential solutions.
- Check Software Updates: Ensure you're using the latest version of the design software or tools you're working with. Check for software updates or patches that may address known bugs, compatibility issues, or performance improvements.
- Review System Requirements: Verify that your computer system meets the minimum hardware and software requirements for running the design software effectively. Check for compatibility with your operating system, processor, memory, and graphics card.
- Adjust Preferences and Settings: Review the preferences and settings within the design software to ensure they are configured correctly. Check settings related to performance, display, file handling, and default behaviours that may impact your workflow.
- Restart and Refresh: Sometimes, restarting the software, computer, or peripherals can resolve technical glitches or temporary issues. Close unnecessary programs or processes that may be consuming system resources and causing conflicts.
- Reinstall or Repair Software: If the issue persists, consider reinstalling or repairing the design software to resolve corrupted files or configurations. Follow the instructions provided by the software vendor for uninstallation and reinstallation procedures.
- Check Hardware Connections: Verify that all hardware components, such as monitors, printers, scanners, or input devices, are properly connected and functioning correctly. Replace faulty cables, adapters, or peripherals if necessary.
- Clear Cache and Temporary Files: Clear temporary files, caches, and preferences associated with the design software to improve performance and resolve caching issues. Follow the software's instructions for clearing cache or preferences.
- Seek Expert Assistance: If you cannot resolve the technical problem independently, don't hesitate to seek assistance from technical support, IT professionals, or knowledgeable peers. Provide detailed information about the issue and steps you've taken to troubleshoot.
- Document Solutions: Keep detailed records of the technical problems encountered and the solutions implemented for future reference. This will help you troubleshoot similar issues more efficiently and share knowledge with others.
By following these steps and proactively addressing technical problems, you can minimise disruptions to your design workflow and maintain productivity throughout the design process.

Designer skills include hard skills and soft skills. Hard skills relate to the technical aspects of the job, such as proficiency in design software like Adobe Suite, and in design techniques like wireframing and prototyping. Soft skills, on the other hand, comprise more intangible facets like teamwork, problem-solving and communication abilities.
While hard skills demonstrate your technical prowess, soft skills reflect your capacity to seamlessly integrate and perform within a team, which is critical in the design industry, and often collaborative. Below is a list of essential designer soft skills:
- Effective communication is the lifeblood of any design process. As a designer, you facilitate the translation of ideas into reality. Whether it's understanding client requirements or articulating your design approach to your team, good communication ensures that everyone is on the same page and driving towards a common goal.
- Critical thinking is all about asking the right questions, identifying issues and finding suitable solutions. As a designer, this skill enables you to critically evaluate each design element, understand its purpose and optimise it for a better user experience.
- Design is often a collective endeavour, requiring collaboration among designers, developers, project managers and clients. Your ability to work well in a team, respect diverse viewpoints, share ideas and give and accept constructive criticism can greatly impact the success of a project.
- The design landscape is continuously evolving, and staying ahead of the curve requires adaptability. This means that you should be open to learning new tools, embracing emerging design trends and adapting to changing project requirements.
Competence in design also requires having the right technical capabilities to bring your ideas to life. Designer hard skills usually consist of the technical, job-specific skills that help you work effectively in your field.
Proficiency in design software is a fundamental requirement for most design roles. Tools like Adobe Photoshop, Illustrator and InDesign or prototyping tools like Sketch and Figma are typically used to create and modify designs. Familiarity with these can significantly improve your performance and productivity. Applying design skills and technical expertise to layouts involves leveraging creative and technical aspects to produce visually appealing and functional designs. Here's how you can effectively combine design skills and technical proficiency in layout design:
- Understand Design Principles: Familiarise yourself with fundamental design principles such as balance, contrast, alignment, hierarchy, and proximity. Apply these principles to create visually harmonious and practical layouts.
- Typography: Use typography effectively to enhance readability, convey tone, and establish visual hierarchy. Experiment with different typefaces, font sizes, styles, and spacing to achieve the desired typographic effects.
- Colour Theory: Use colour theory principles to purposeful select and use colours in your layouts. Consider the psychological effects of colour, colour harmony, contrast, and colour psychology to evoke desired emotions and associations.
- Composition Techniques: Explore composition techniques such as the rule of thirds, golden ratio, and grid systems to create balanced and visually engaging layouts. Use grids, guides, and alignment tools to organise elements on the page effectively.
- Image Editing and Optimisation: Use image editing software to edit, enhance, and optimise images for layouts. Adjust colours, contrast, brightness, and resolution to ensure high-quality and visually appealing images.
- Vector Graphics and Illustrations: Use design software to create vector-based illustrations, icons, and graphics—leverage vector tools to create scalable and customisable graphics that integrate seamlessly into your layouts.
- Page Layout and Formatting: Use page layout software such as Adobe InDesign to organise and format content within your layouts. Utilise master pages, styles, grids, and guides to maintain consistency and efficiency in layout design.
- Responsive Design: Apply responsive design principles to ensure your layouts adapt seamlessly to different screen sizes and devices. Use fluid grids, flexible images, and media queries to create responsive layouts for web and digital platforms.
- Print Production Knowledge: Understand print production processes and requirements for preparing layouts for print. Consider factors such as colour profiles, bleeds, trim marks, and resolution to ensure accurate and high-quality printed output.
- User Experience (UX) Design: Incorporate user experience (UX) design principles into your layouts to create intuitive and user-friendly designs. Consider usability, accessibility, navigation, and interaction design to enhance the user experience.
- Coding Skills (Optional): If working on digital or web-based layouts, having basic coding skills in HTML, CSS, or JavaScript can be beneficial for implementing interactive elements, animations, or responsive design features.
- Continuous Learning and Improvement: Stay updated with the latest design trends, tools, and technologies through ongoing learning and professional development. Experiment with new techniques and approaches to expand your design skills and technical expertise.
By integrating design skills with technical proficiency, you can create layouts that look visually appealing and effectively communicate messages, engage audiences, and achieve desired outcomes.
Finally, click on each question to check your knowledge of this topic.
